콜백 함수
정의 : 함수에 파라미터로 들어가는 함수
코드를 통해 명시적으로 호출하는 함수가 아니라,
단지 함수를 등록하기만 하고 어떤 이벤트가 발생했거나 특정 시점에 도달했을 때 시스템에서 호출 되는 함수
용도 : 순차적으로 실행하고 싶을 때 사용
안정적으로 확실하게 특정코드를 순차적으로 실행할 수 있다
남이 쓸 코드를 만들 때 유용
document.querySelector('.button').addEventListener('click', function(){
//버튼 누르면 이 코드 실행해주세요 :: .addEventListener
})
setTimeout(function(){
// 1초 경과 후 이 코드 실행해 주세요
}, 1000);
콜백 함수에 함수명을 작성할 수 있다
//함수 안에 함수 넣기
function first(파라미터){
second()
}
function second(){
}
first(second)
// first 함수안의 코드 실행해라 근데 파라미터에 second 집어넣어서!
// first() 함수 다음에 second() 함수 실행하고 싶을 때
function first(파라미터){
console.log(1)
second()
//second 함수를 바로 이어서 실행하고 싶을 땐 first함수 안에 콜백함수를 하나 뚫어 넣는다
}
function second(){
console.log(2)
}
first(second)
//first() 함수 실행하라, 파라미터로 second 집어 넣어서! console.log(1)
second()
first() 함수안의 두 줄이 실행 된다
first() 후에 console.log(2) 바로 실행하고 싶다
->first(function(){console.log(2)})
fakeSetTimeout
function fakeSetTimeout(callback, delay){
callback();
}
//(callback, delay) 를 인자로 받고 callback() 을 실행한다
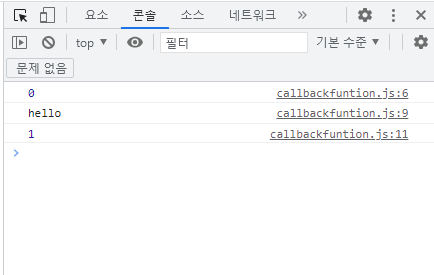
console.log(0);
fakeSetTimeout(function(){
console.log('hello');
}, 0);
console.log(1);

console.log('hello') 호출이 완전히 완료될 때 까지 console.log(1)이 찍히지 않는다
함수호출이 완전히 끝나야 다음 라인으로 넘어간다
콜백큐(콜백함수의 저장공간)
함수를 일렬로 정리해놓고 들어온 순서대로 처리한다
동기적 실행
setTimeout
function fakeSetTimeout(callback, delay){
callback();
}
//(callback, delay) 를 인자로 받고 callback() 을 실행한다
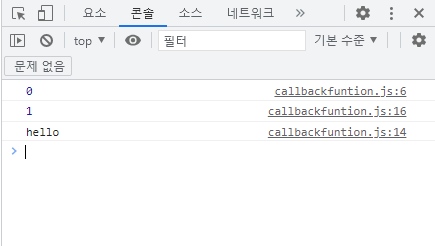
console.log(0);
setTimeout(function(){
console.log('hello');
}, 0);
console.log(1);

dealy 가 0인데도 불구하고 0,1,hello 순서로 출력 되었다. 그 이유는
(function(){
console.log('hello');
}이 함수를 비동기로 실행한다는 의미이다
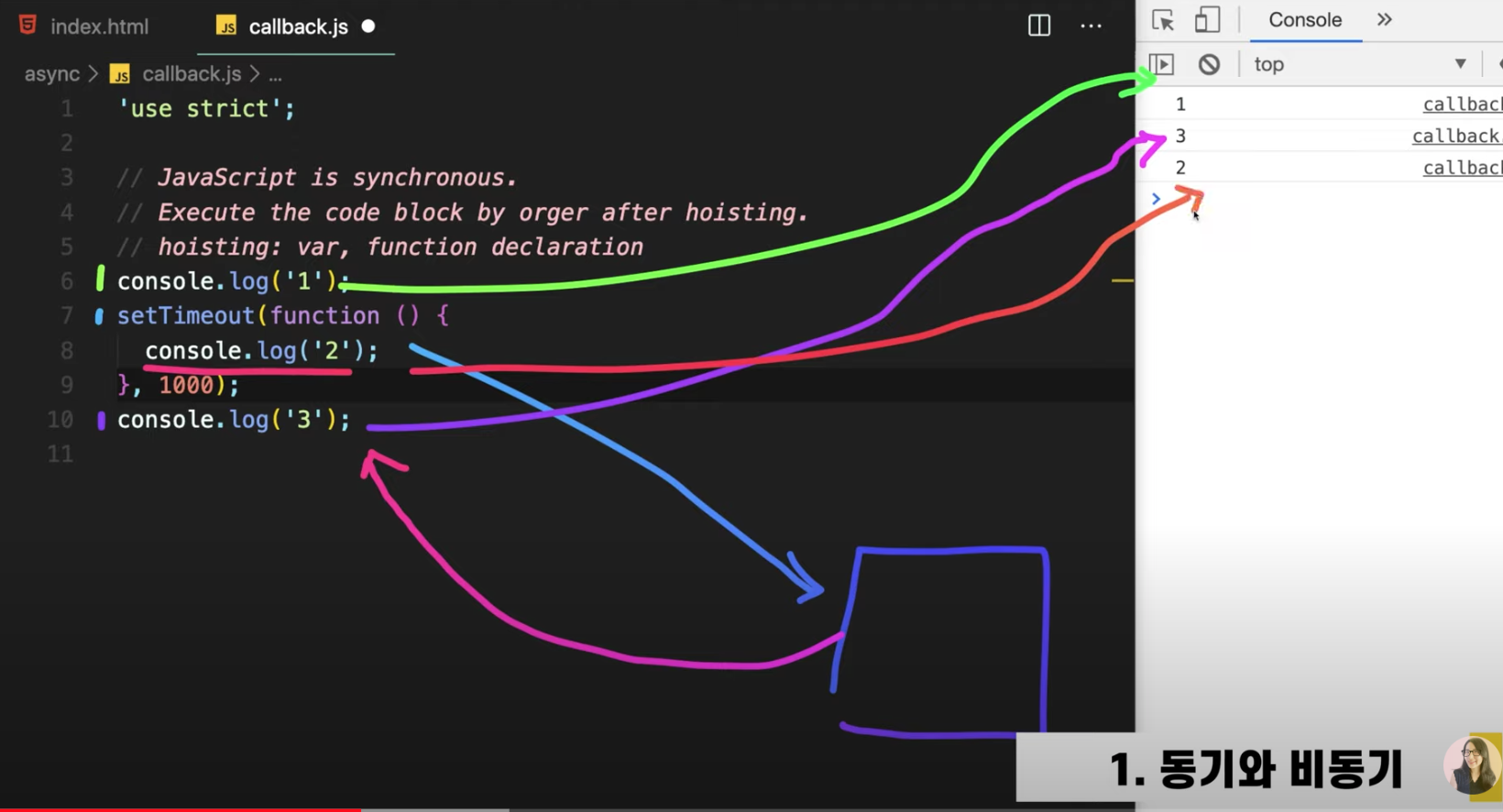
'use strict'
//javascript is synchronous
//호이스팅이 된 이후부터 코드가 순서대로 하나씩 동기적으로 실행 된다
//호이스팅 : var변수, function선언들이 자동적으로 제일 위로 올라가는 것
console.log('1');
//setTimeout() : 브라우저에서 지정하는 API로, 지정시간이 지나면 내가 전달한 함수
//콜백함수를 호출하게 된다
setTimeout(function(){
console.log('2');
},1000);
console.log('3');

자바스크립트 엔진은 제일 위에서부터 아래로 실행 하게 된다
console.log('1') 를 만나면서 1을 출력
setTimeout(function(){
console.log('2');
},1000);
setTimeout 은 브라우저에 있는 API이다. 브라우저에게 1초후에 전달한 콜백함수를 실행해달라 요청
이 때 응답을 기다리지 않고 다음 console.log('3') 로 넘어가서 3을 출력

콘솔(1) => 스텍에 쌓였다가 실행되면 스텍에서 사라짐
셋타임아웃(2) => 대기실 (웹 API)에서 기다리다가 대기시간 지나면 Queue(큐)로 옮겨진다
스텍이 비었다면 그 타이밍에 들어가서 실행 한다 실행되고 나면 스텍은 비워진다
//자료구조 공부하면 자세히 알 수 있다
콘솔(3) => 스텍에 쌓였다가 실행되면 스텍에서 사라짐
/* setTimeout(function(){
console.log('2');
},1000); */
setTimeout(()=>{ //arrow function으로 일일이 함수를 선언하지 않고 사용 가능
console.log('2');
},1000);
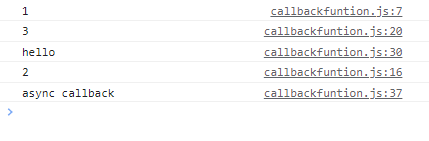
console.log('1');
setTimeout(()=>{ //arrow function으로 일일이 함수를 선언하지 않고 사용 가능
console.log('2');
},1000);
console.log('3');
//Synchronous callback 즉각적으로 동기적으로 실행
// print 콜백을 받아서 그 콜백을 바로 실행하는 함수 만들기
function printImmediately(print){
print();
}
printImmediately(()=>console.log('hello'));

//Asynchronous callback 나중에 언제 실행할 지 예측할 수 없다 비동기콜백
function printWithDelay(print, timeout){
setTimeout(print, timeout);
}
printWithDelay(()=>console.log('async callback'),2000)

자바스크립트 엔진 흐름
모든 함수의 선언은 호이스팅 되기 때문에 선언이 제일 상단부로 올라가게 된다
1 출력 => 브라우저에게 2콜백 함수 요청 => 3출력 => hello 출력
=> 브라우저에게 async callback 요청=> 2출력 => async callback출력
자바스크립트는 싱글 스레드 순차적으로 하나씩 실행하기 때문에
setTimeout() : 스텍에 들어오자마자 바로 대기실로 보냄
ajax : ajax포함, 백엔드가 요청하는 코드들 데이터를 받아야하는 것들도 스텍에 들어오면 대기실로 보냄
addEventListener : 클릭, 마우스오버, 키다운 등등 백그라운드로 보낸다
사용자가 언제 클릭할지 모르기 때문에 스텍에 담아놓고 있지 않는다
promise
콜백헬을 개선시키기 위해 등장한 패턴으로 Promise는 향후 언젠가사용하게 될 값을 생산해내는 객체이다
fullfiled, pending, rejected 상태가 있다
fulfiled : 비동기처리가 성공적으로 수행 된 상태
rejected : 비동기처리가 실패로 수행 된 상태
pending : 비동기처리가 아직 수행되지 않은 상태
** ES5 문법과 ES6 문법의 가장 큰 차이**
1. let, const의 도입
2. import문의 도입
3. map 함수의 추가
4. arrow function의 추가
'Dev. > JavaScript' 카테고리의 다른 글
| Javascript :: 나머지 매개변수, 전개 구문 (0) | 2022.07.19 |
|---|---|
| Javascript 문법 정리 (0) | 2022.07.18 |
| JavaScript :: 구조 분해 할당 (0) | 2022.07.15 |
| JavaScript :: Symbol (0) | 2022.07.15 |
| JavaScript :: 객체 메서드 Object methods (0) | 2022.07.03 |




댓글