https://apis.map.kakao.com/web/guide/
카카오맵 사이트에 들어가서 가이드 보면서 따라한다


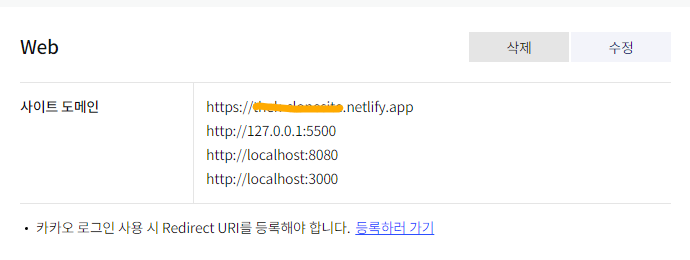
넷리파이에 배포한 도메인과 뭐가 될 지 몰라서 로컬도메인 전부 다 등록했다
지도 영역 html에 추가
<div id="map" style="width:500px;height:400px;"></div>
자바스크립트 api
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
지도 띄우는 코드
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴여기서 넣고 싶은 지도의 위도 경도를 넣어주면 된다
위도 경도 확인하기
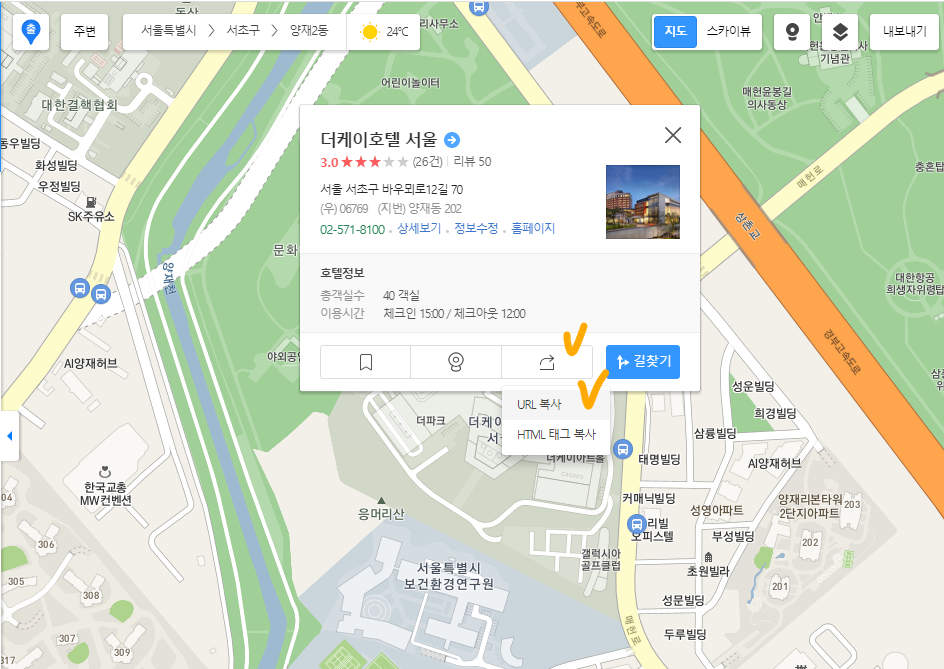
구글맵이나 카카오맵으로 들어가서 찾고 싶은 위치를 검색한다

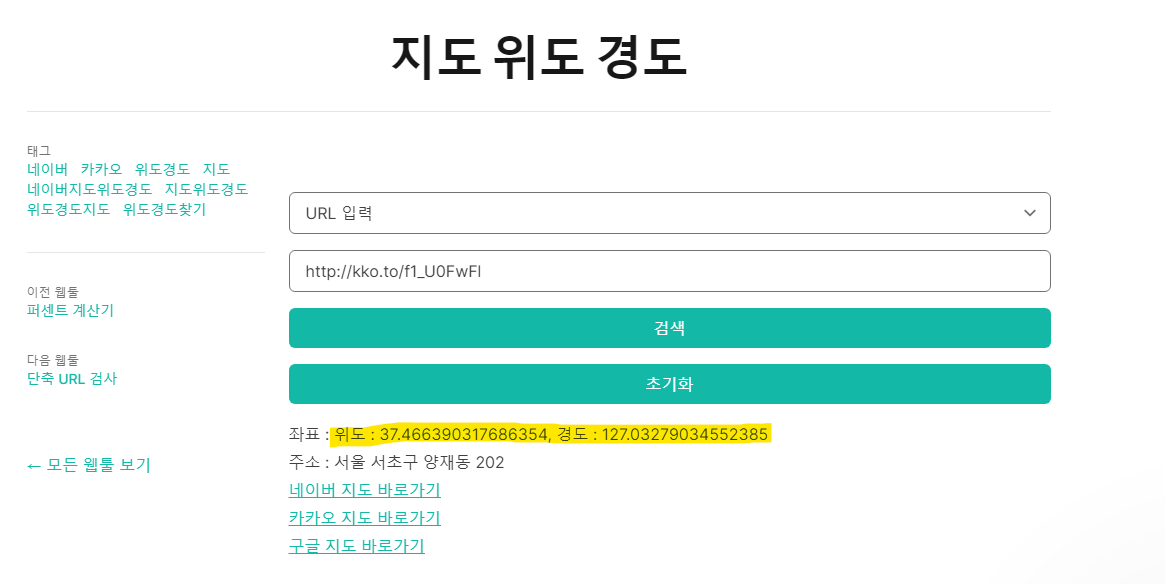
https://xn--yq5bk9r.com/blog/map-coordinates
지도 위도 경도
지도 위도 경도
xn--yq5bk9r.com
지도 url 변경 사이트에 들어가서 위도 경도를 확인한다
(카카오맵이나 구글 맵에서 해당 스팟 오른쪽 클릭하면 위도 경도가 바로 나온다고 하는데
나는 그렇게 안나와서 이 방법으로 했다)

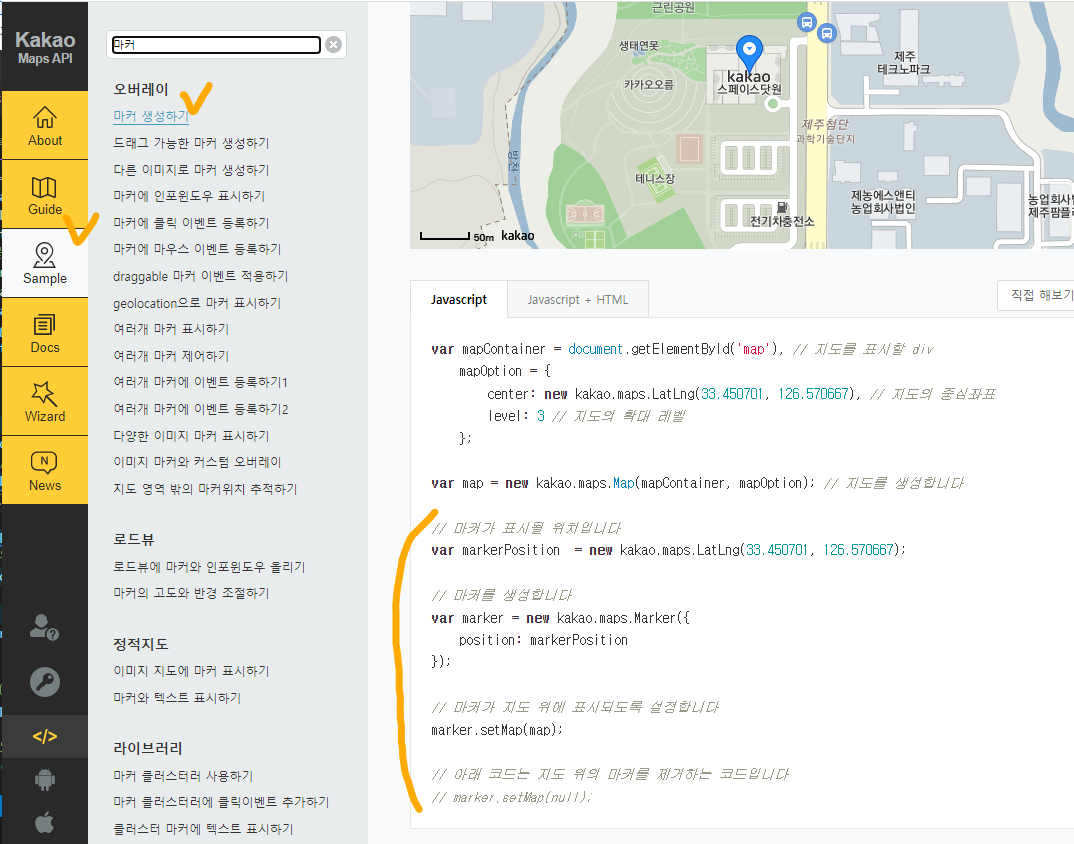
지도 위에 마커 띄우기

카카오맵 가이드에 샘플이 잘 나와있다
마커 검색 후에 해당 스크립트를 붙여 주고 내가 표시하고 싶은 위치의 위도 경도로 수정해준다
/* kakao map API */
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(37.466390317686354, 127.03279034552385), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
// 마커가 표시될 위치입니다
var markerPosition = new kakao.maps.LatLng(37.466390317686354, 127.03279034552385);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
// 아래 코드는 지도 위의 마커를 제거하는 코드입니다
// marker.setMap(null);

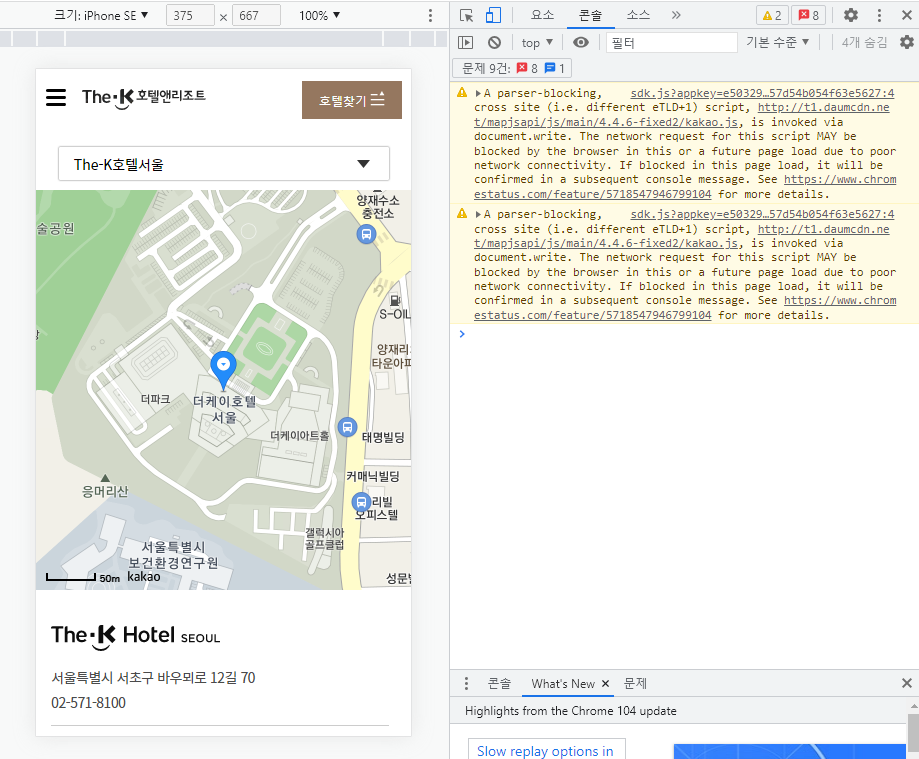
콘솔창에 노란색으로 뜨면 경고이지만 빨간색으로 뜨면 에러여서
구글링해서 에러는 없앴고 지도 띄우는거 성공했다
728x90
'Dev. > etc.' 카테고리의 다른 글
| 리액트 에러 :: Uncaught SyntaxError: Unexpected token '<' (0) | 2022.11.04 |
|---|---|
| Mac 에서 git 설치하기 (0) | 2022.11.04 |
| [깃허브] 디렉토리 폴더에 화살표 표시/ 폴더 클릭 안되는 경우 (0) | 2022.08.11 |
| api key (0) | 2022.07.25 |
| 깃허브 프로필 꾸미기 (0) | 2022.06.19 |





댓글