제로초님 강의 보고 정리한 것
[인간 JS 엔진 되기]
const x = 'x';
function c(){
const y = 'y';
console.log('c');
}
function a(){
const x = 'x';
console.log('a');
function b(){
const z = 'z';
console.log('b');
c();
}
b();
}
a();
c();함수가 여러개 얽혀있는 코드가 있다
실행을 돌려보지 않아도 결과가 어떻게 나오는지, 어떤 함수에서 어떤 변수에 접근이 가능한지
코드를 보고 미리 예측을 할 수 있어야 한다
결과는
a(); // a, b, c
c(); // c
자바스크립트 코드, 프로그래밍 코드들을 볼 때 주의할 점이 있다
일반적으로 코드는 위에서 아래, 왼쪽에서 오른쪽으로 실행 된다는 점 (연산자 우선순위 제외)
1차원적인 순서로 진행 된다
하지만 자바스크립트 엔진처럼 생각하려면 이런 1차원적인 순서를 버리고 머릿속에 그림을 하나 그려야 한다

함수의 선언과 호출의 구분을 명확히 해야 함을 잊지 말 것!
함수가 호출 되면, 함수의 선언부가 실행 된다
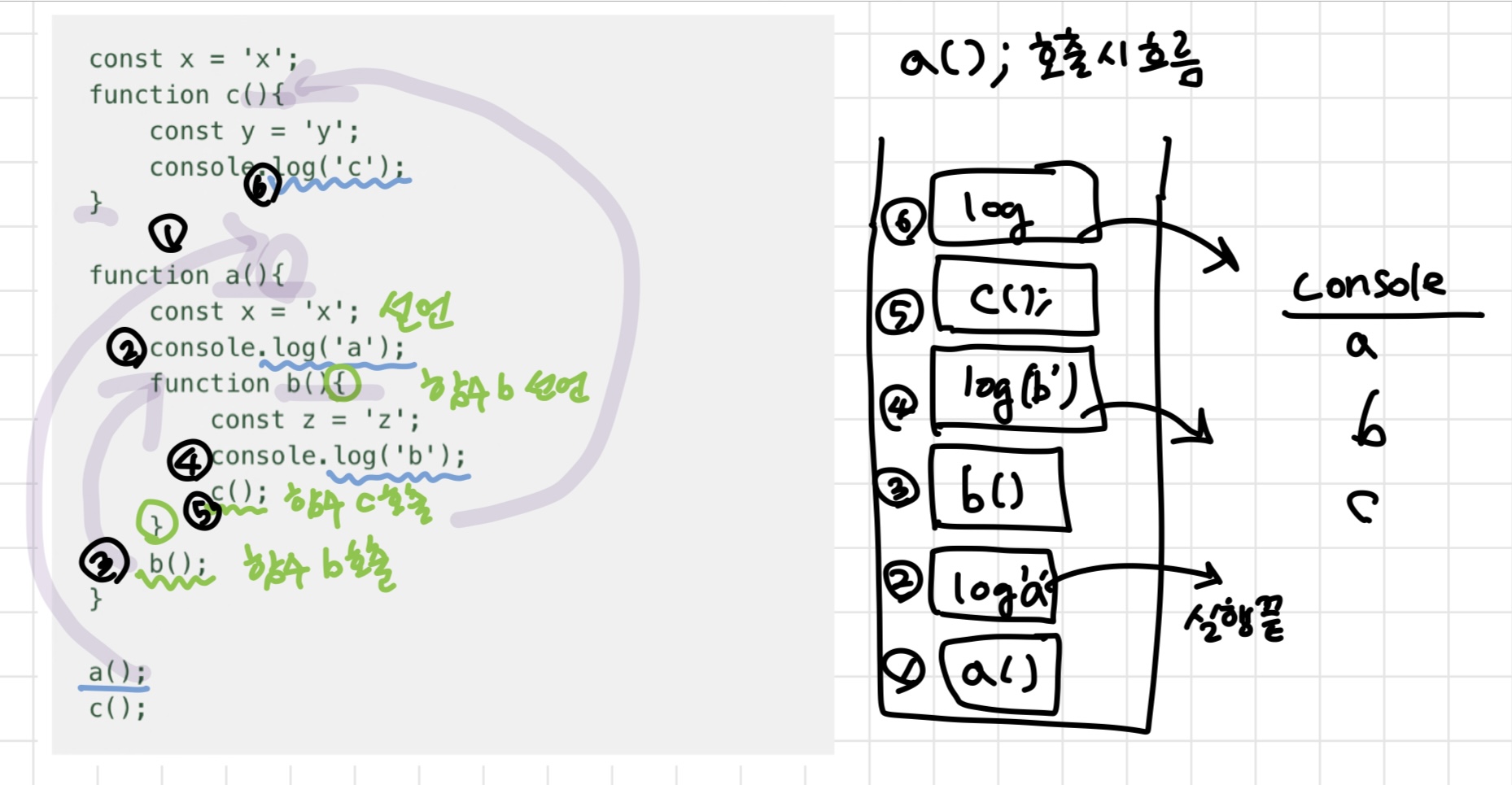
가상의 화살표를 그리면서 흐름을 생각하기
코드를 위에서부터 내려오다가 함수의 호출을 만나면
a함수가 스택에 쌓이고, 그 다음 c함수가 실행 되는 것이 아니다
a함수의 호출을 만나면 a함수 선언부로 가서 a함수가 실행된다
위의 코드에서 b함수가 실행되고, 그 안에 있는 c()가 실행되고 나면 어디로 돌아가야할 지 헷갈릴 수도 있지만,
가상의 화살표를 따라서 c() .가 호출되었던 곳으로 돌아가보면 b함수 안에 있다는 것을 확인할 수 있다
그리하여 b() { } 가 종료 됨
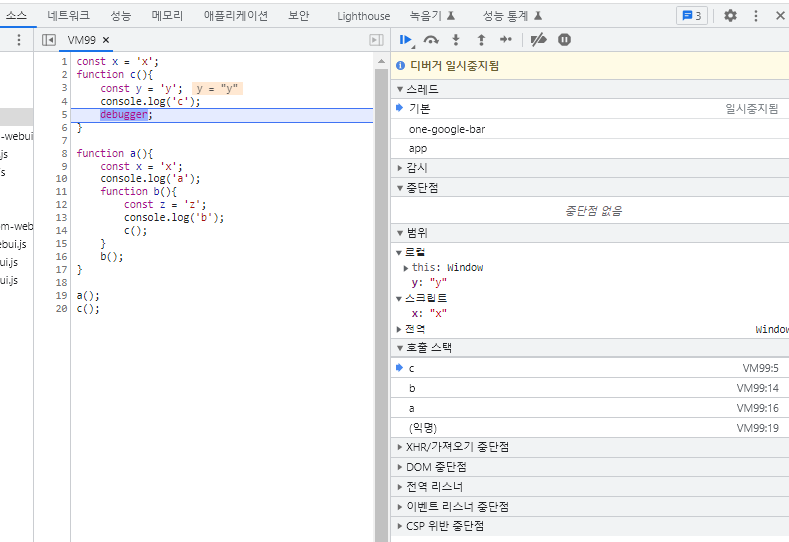
호출스택을 볼 수 있는 방법

위의 예제코드 사이에 debugger; 를 넣고 실행하면 소스탭에서 호출스택이 뜬다
그림으로 그려 넣었던 구조와 똑같은 형태로 스택이 쌓인다
함수의 { } 중괄호가 끝나면 실행이 완료된 것이므로 그 때, 스택에서 빠져나간다
'Dev. > JavaScript' 카테고리의 다른 글
| [인간JS되기] 호이스팅 (0) | 2023.03.13 |
|---|---|
| [인간JS되기] 스코프 체인 (0) | 2023.03.06 |
| [인간JS되기] 함수와 함수의 호출, 고차함수 (0) | 2023.02.26 |
| JavaScript :: 예외처리 try-catch (0) | 2022.08.01 |
| 동기와 비동기에 대한 간단한 이해 (0) | 2022.07.29 |




댓글