제로초님 강의 보고 정리중
addEventListener의 this는 무엇일까
const obj = {
addEventListener : function(eventName, callback){
callback(obj); // this가 window -> 땡
},
};
header.addEventListner('click',function(){
console.log(this); //this가 header
});- 결론 : 위의 코드만 봐서는 this를 알 수 없다!
왜냐? this는 호출할 때 정해지는데, addEventListner 함수호출은 어디서 되는지 알 수 없음.
- 공식문서를 보면 일반적으로 addEventListener의 this는 앞에 붙은 객체,태그로 되어있다고 명시되어 있다
따라서, 공식문서 보기 전에는 this가 무엇인지는 알 수 없는 것이 맞다
- 위의 코드에서 this는 header(addEventListner 앞에 있는 객체)를 가리킨다
- 함수는 일급 객체이기 때문에 함수의 매개변수로 전달이 가능하다
위의 addEventListner 부분을 화살표 함수로 변경
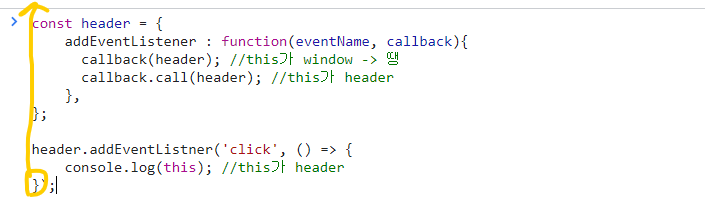
const header = {
addEventListener : function(eventName, callback){
callback();
callback();
},
};
header.addEventListner('click', () => {
console.log(this); //this가 header
});화살표함수는 부모의 this를 따라간다
callback.call(header); // X
callback(); //이렇게만 가능- 화살표함수의 특징은 call, bind, apply 이런걸 사용할 수 없고 함수가 실행되게만 할 수 있다
- 화살표함수가 들어가면, addEventListener가 정해준 값을 따르는 게 아니라 무조건 부모로부터 물려받는다
header.addEventListner('click', () => {
console.log(this); //this가 header
});
화살표 함수(선언)의 부모는 addEventListner가 아니다
addEventListner()는 호출

선언과 호출은 완전히 다른 것
함수선언에 대한 부모는 함수호출이 될 수 없다.
선언의 부모 찾기
선언부분에서 직선을 그어서 닿이는 곳을 찾아본다(안보임) => anonymous(최상단)가 된다 => 따라서 this는 window
bind / apply / call

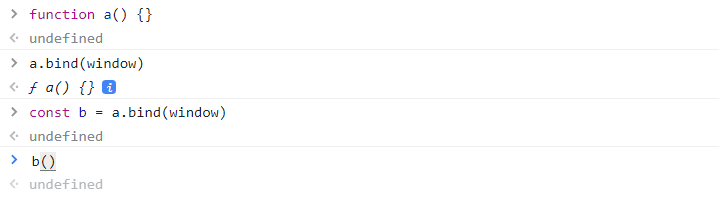
bind는 a함수를 호출하는게 아니라 a함수의 this만 바꿔서 새로운 함수를 만든다
그 후, b를 다시 호출해줘야 한다
apply는 호출까지 한번에 된다
a.apply(window) === a.bind(window)() === a.call(window)
apply와 call의 함수 호출방식

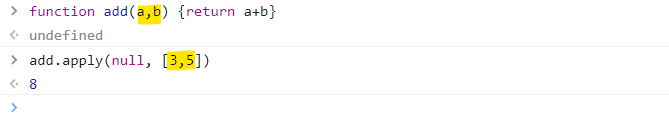
apply는 매개변수들을 배열로 묶어서 넣어준다
함수에 this를 안쓰면 null 넣어도 상관없다
add.call(null, 3,5) //8call은 매개변수를 순서대로 넣어준다
apply가 배열인지 call이 순서대로인지 헷갈린다면 apply(array랑 비슷하니까 배열) call은 순서대로라고 외우기
'Dev. > JavaScript' 카테고리의 다른 글
| [레츠기릿JS] 배열 기본 (0) | 2023.04.17 |
|---|---|
| [레츠기릿JS] 끝말잇기 만들기 (0) | 2023.04.04 |
| [인간JS되기] 자바스크립트의 this (0) | 2023.03.23 |
| [인간JS되기] 호이스팅 (0) | 2023.03.13 |
| [인간JS되기] 스코프 체인 (0) | 2023.03.06 |




댓글