1. 리액트가 나오게 된 이유
- 자바스크립트만 가지고 개발을 하려니 불편한 점이 많았는데 다음과 같다
- 첫번째...
document.getElementById('')를 이용해서 매번 아이템을 가져오고, 아이디를 주고,
선택해서 가지고 오고 이런 절차를 매번 필요할 때 마다 작성해주는 것이 너무 불편했음
심지어 스펠링이라도 틀리면 오타를 찾는데 헤메는 일이 발생하기도 함
- 두번째...
선택해서 가지고 오고 이런 절차를 매번 필요할 때 마다 작성해주는 것이 너무 불편했음
심지어 스펠링이라도 틀리면 오타를 찾는데 헤메는 일이 발생하기도 함
- 두번째...
매번 새로운 페이지를 만들 때 마다, 스크립트 태그 걸고, 링크 해주고, 파일도 따로따로 관리해줘야 하고
이런 점들이 불편했다 사이트의 규모가 커지면 커질수록 페이지 숫자도 많아지는데
이런 점들이 불편했다 사이트의 규모가 커지면 커질수록 페이지 숫자도 많아지는데
계속 따로따로 관리하려니 많이 불편한것이 사실
- 세번째...
- 세번째...
새로운 페이지에 들어갈 때 마다, 새로고침이 되어진다
요즘 웹사이트를 데스크탑보다 모바일로 더 많이 사용하게 되는데,
요즘 웹사이트를 데스크탑보다 모바일로 더 많이 사용하게 되는데,
그 말인 즉 우리 개발자들은 결과물 제공을 함에 있어서
조금 더 모바일에 친숙한 UI를 제공할 필요가 생겼다
조금 더 모바일에 친숙한 UI를 제공할 필요가 생겼다
앞에서 언급한 두번째 이유를 바탕으로 보면 새로운 페이지에 진입할 때 마다,
화면이 계속해서 새로고침이 되는 형식으로 진행이 되어지다 보니 이질감이 발생하게 되는데
이런 것을 눈속임(?) 해줘서 흡사 모바일 어플리케이션 처럼 동작하게 하는 것이 리액트이다
이런 것을 눈속임(?) 해줘서 흡사 모바일 어플리케이션 처럼 동작하게 하는 것이 리액트이다

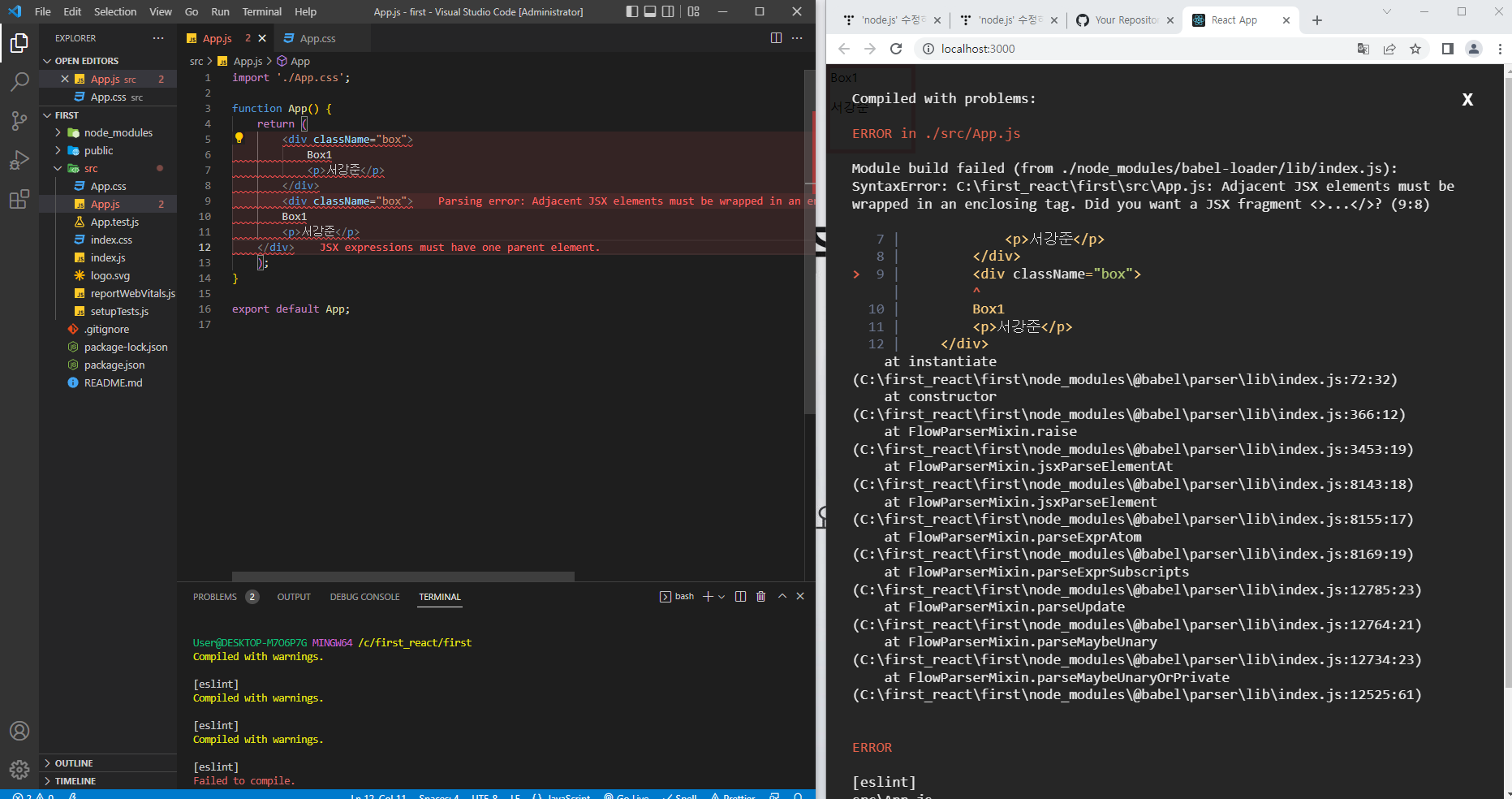
div를 한꺼번에 묶고 있는 태그가 없어서 오류가 난다
하나로 묶어서 리턴해줘야 오류가 나지 않는다
import './App.css';
function App() {
return (
<div>
<div className="box">
Box1
<p>서강준</p>
</div>
<div className="box">
Box1
<p>서강준</p>
</div>
</div>
);
}
export default App;
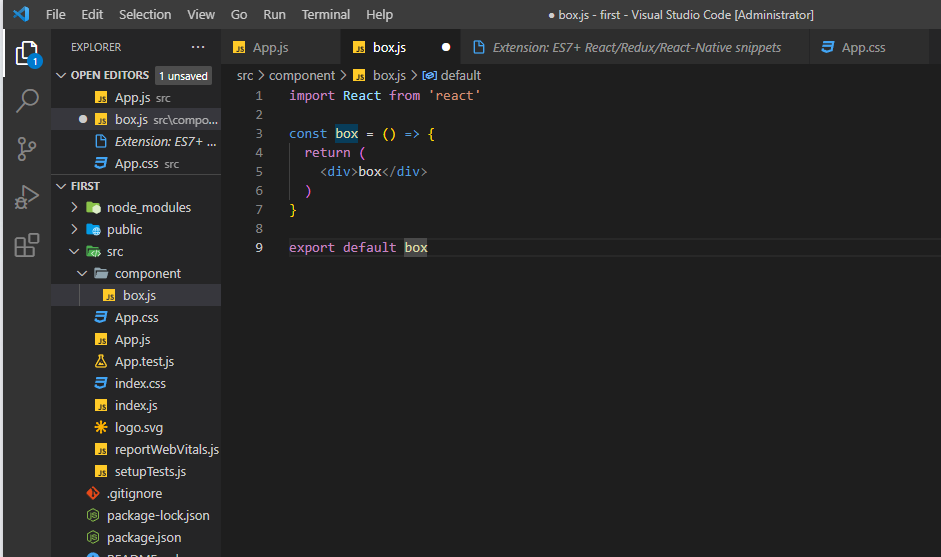
component (새폴더)를 하나 생성하고
extension에서 ES7 react(ES7 +) 설치 하고 온다
rafce를 입력하면 자동 완성 된다

Box.js
import React from 'react';
const box = () => {
return (
<div className="Box">
Box1
<p>서강준💕</p>
</div>
);
};
export default box;
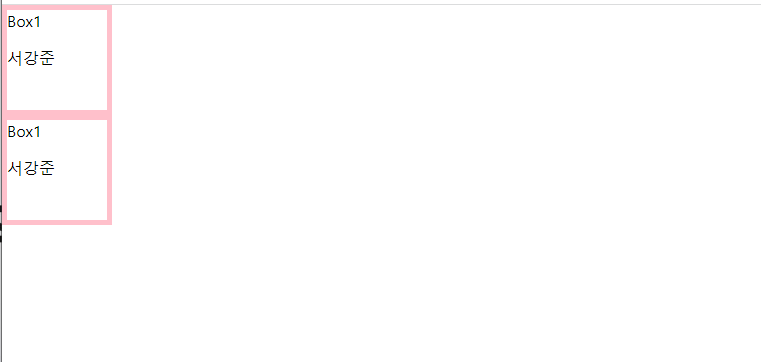
App.css
.Box {
width: 100px;
height: 100px;
border: 5px solid pink;
}
App.js
import './App.css';
import Box from './component/Box';
function App() {
return (
<div>
<Box />
<Box />
<Box />
</div>
);
}
export default App;
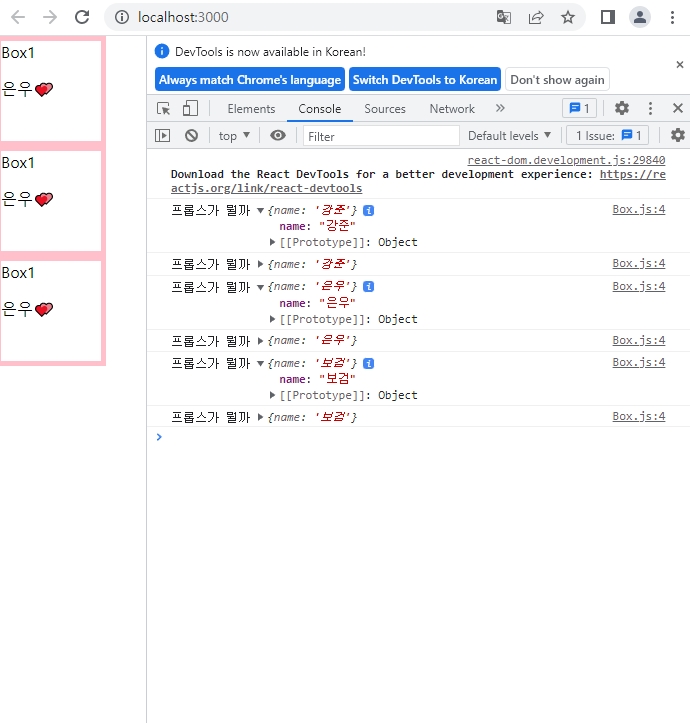
import React from 'react';
const box = (props) => {
console.log('프롭스가 뭘까', props);
return (
<div className="Box">
Box1
<p>은우💕</p>
</div>
);
};
export default box;
App.js
import './App.css';
import Box from './component/Box';
function App() {
return (
<div>
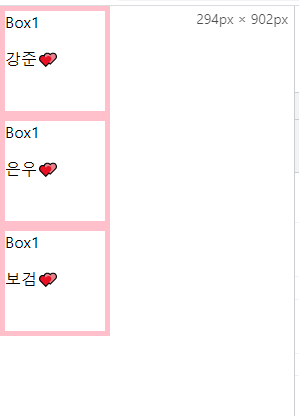
<Box name="강준" />
<Box name="은우" />
<Box name="보검" />
</div>
);
}
export default App;
Box.js
import React from 'react';
const box = (props) => {
console.log('프롭스가 뭘까', props);
return (
<div className="Box">
Box1
<p>{props.name}💕</p>
</div>
);
};
export default box;

import React from 'react';
const box = (props) => {
console.log('프롭스가 뭘까', props);
return (
<div className="Box">
Box{props.num}
<p>{props.name}💕</p>
</div>
);
};
export default box;

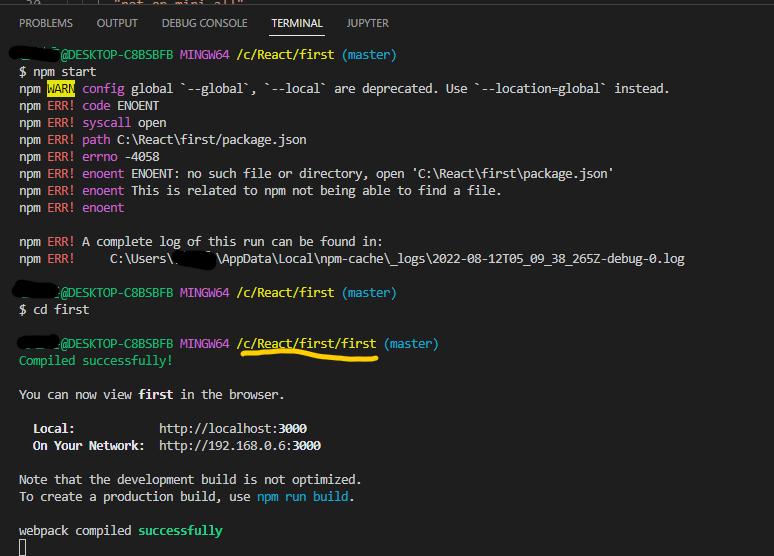
npm start를 할 때, 해당 디렉토리의 하위폴더까지 이동한 뒤에 해야 잘 작동된다
계속 왜 안되는지 몰랐는데 경로가 이상해서 새창이 안뜬거였다😂
728x90
'Dev. > React' 카테고리의 다른 글
| React :: 라이프 사이클 (0) | 2022.08.24 |
|---|---|
| React :: 클래스 컴포넌트 (0) | 2022.08.22 |
| React :: 가위바위보 게임 만들기 (0) | 2022.08.17 |
| React :: 버튼 클릭시 숫자 카운트 되기 (0) | 2022.08.12 |
| node.js :: express로 웹서버 띄우기 (0) | 2022.07.24 |





댓글