
가위바위보 게임 만드는 로직
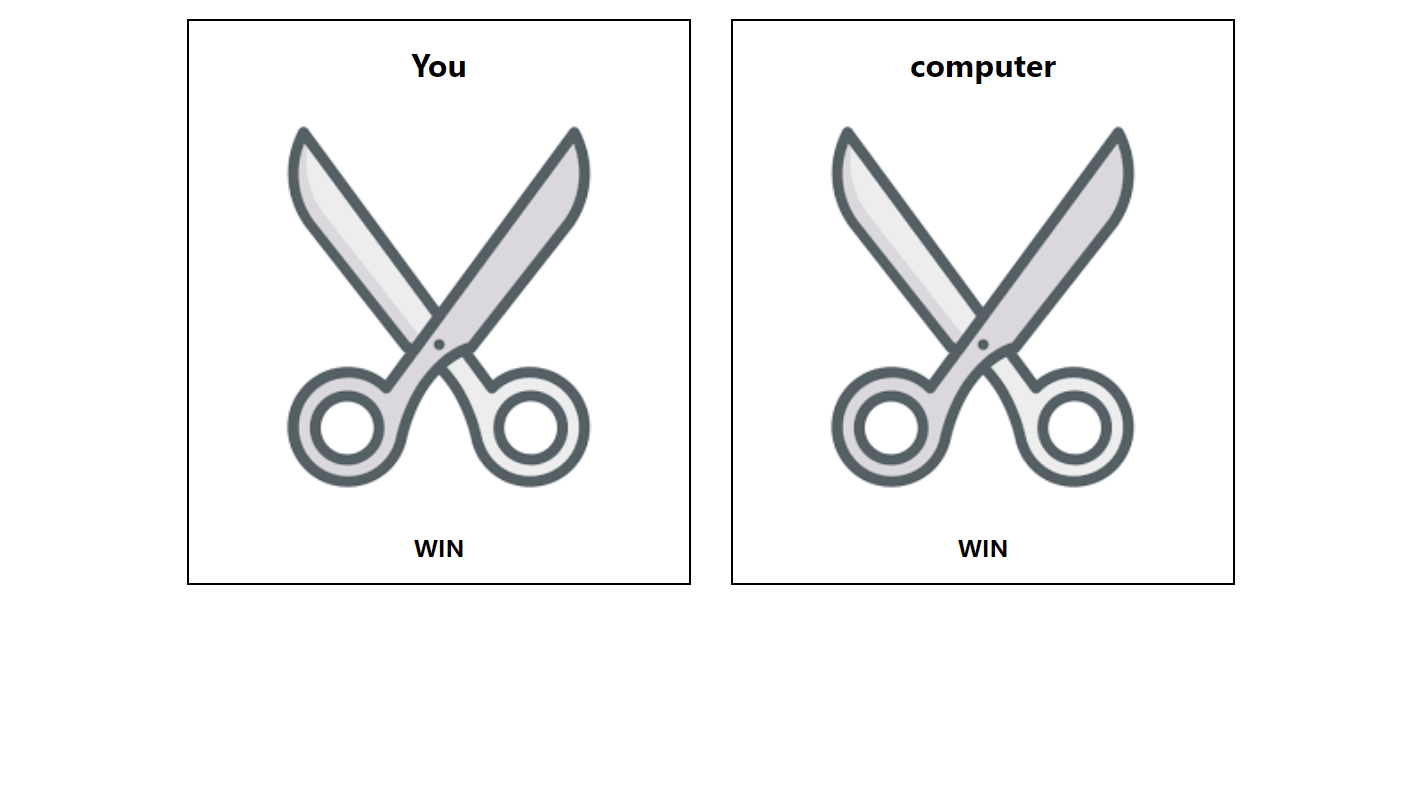
1. 박스 두개 만들기(사용자-컴퓨터, 사진, 결과표시가 들어간다)
2. 가위,바위,보 버튼이 있다
3. 버튼을 클릭하면 클릭한 값이 박스에 보인다
4. 컴퓨터는 랜덤하게 아이템이 선택 된다
5. 3번과 4번의 결과를 가지고 승패를 따진다
6. 5번의 결과에 따라 박스 테두리 컬러가 바뀐다 (이기면 그린, 지면 레드, 비기면 블랙)
App.js
import './App.css';
import Box from './component/Box';
/*
가위바위보 게임 만드는 로직
1. 박스 두개 만들기(사용자-컴퓨터, 사진, 결과표시가 들어간다)
2. 가위,바위,보 버튼이 있다
3. 버튼을 클릭하면 클릭한 값이 박스에 보인다
4. 컴퓨터는 랜덤하게 아이템이 선택 된다
5. 3번과 4번의 결과를 가지고 승패를 따진다
6. 5번의 결과에 따라 박스 테두리 컬러가 바뀐다 (이기면 그린, 지면 레드, 비기면 블랙)
*/
function App() {
return (
<div className="main">
<Box title="You" />
<Box title="computer" />
</div>
);
}
export default App;
component
Box.js
import React from 'react';
const Box = (props) => {
return (
<div className="box">
<h1>{props.title}</h1>
<img className="item-img" src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSf6a_s6F62zXqpuZlKRKn8H4YEEHscATBLrg&usqp=CAU"></img>
<h2>WIN</h2>
</div>
);
};
export default Box;
css
.box {
width: 500px;
border: 2px solid black;
text-align: center;
margin: 20px;
}
.item-img {
width: 400px;
}
.main {
display: flex;
justify-content: center;
}

function App() {
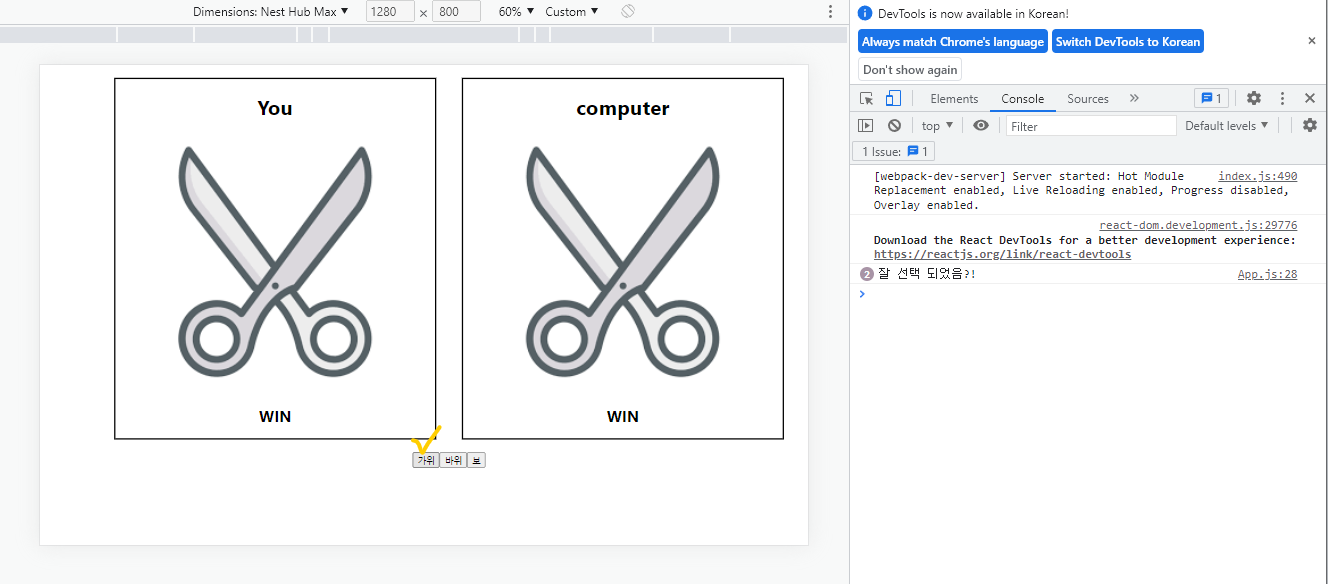
const play = () => {
console.log('잘 선택 되었음?!');
};
return (
<div>
<div className="main">
<Box title="You" />
<Box title="computer" />
</div>
<div className="main">
<button onClick={play}>가위</button>
<button onClick={play}>바위</button>
<button onClick={play}>보</button>
</div>
</div>
);
}
import './App.css';
import Box from './component/Box';
/*
가위바위보 게임 만드는 로직
1. 박스 두개 만들기(사용자-컴퓨터, 사진, 결과표시가 들어간다)
2. 가위,바위,보 버튼이 있다
3. 버튼을 클릭하면 클릭한 값이 박스에 보인다
4. 컴퓨터는 랜덤하게 아이템이 선택 된다
5. 3번과 4번의 결과를 가지고 승패를 따진다
6. 5번의 결과에 따라 박스 테두리 컬러가 바뀐다 (이기면 그린, 지면 레드, 비기면 블랙)
*/
const choice = {
rock: {
name: 'Rock',
img: 'https://cdn-icons-png.flaticon.com/512/1527/1527445.png',
},
scissor: {
name: 'Scissor',
img: 'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSf6a_s6F62zXqpuZlKRKn8H4YEEHscATBLrg&usqp=CAU',
},
paper: {
name: 'Paper',
img: 'https://cdn-icons-png.flaticon.com/512/1828/1828248.png',
},
};
function App() {
const play = (userChoice) => {
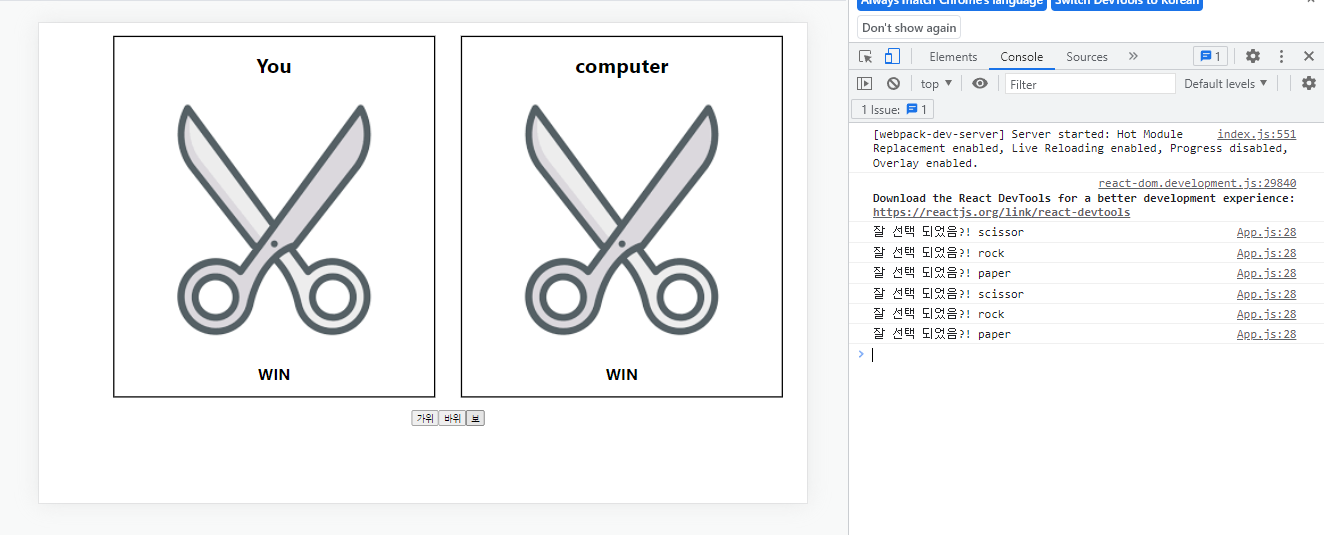
console.log('잘 선택 되었음?!', userChoice);
};
return (
<div>
<div className="main">
<Box title="You" />
<Box title="computer" />
</div>
<div className="main">
<button onClick={play('scissor')}>가위</button>
<button onClick={play('rock')}>바위</button>
<button onClick={play('paper')}>보</button>
</div>
</div>
);
}
export default App;
클릭도 안했는데 콘솔창에 전부 클릭확인이 출력 되어있다
이건 콜백함수를 안써서 함수가 먼저 호출이 되버린 상황이다
익명함수를 사용해서 콜백함수로 만들어준다 () =>
온클릭 사용시 함수호출을 바로 사용하는게 아니라, 콜백함수를 이용해서 만들어야 한다!!!
function App() {
const play = (userChoice) => {
console.log('잘 선택 되었음?!', userChoice);
};
return (
<div>
<div className="main">
<Box title="You" />
<Box title="computer" />
</div>
<div className="main">
<button onClick={() => play('scissor')}>가위</button>
<button onClick={() => play('rock')}>바위</button>
<button onClick={() => play('paper')}>보</button>
</div>
</div>
);
}
🚩이벤트 처리하기
1. 기존에 HTML에서 이벤트를 처리할 때는 함수를 문자열 형태로 전달을 해주었다
<button onclick="acitve()">
액티브!
</button>
2. 리액트에서는 문자열이 아닌 함수를 받아서 이벤트를 실행한다
<button onClick={acitve}">
액티브!
</button>
3. onClick 안에서 HTML에 전달해준 것 처럼 active() 라고 전달을 해주면 이는 함수를 호출(실행) 하는 문장이기 때문에
이벤트가 발생하지 않았는데도 렌더링 하면 바로 호출(실행)이 되어버린다
따라서 함수를 콜백의 형태로 전달해주는 것이 중요하다
4. 전달해 줄 매개변수가 있는 경우
<button onClick={()=>acitve()}">
액티브!
</button>와 같은 형식으로 콜백함수의 형태로 작성을 해주어야 한다
5. 참고 문서 : https://ko.reactjs.org/docs/handling-events.html
이벤트 처리하기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
App.js
function App() {
const [userSelect, setUserSelect] = useState(null);
const play = (userChoice) => {
//userSelect = choice[userChoice] 로 사용하면 안됨
setUserSelect(choice[userChoice]); //함수 안의 매개변수로서 작동함
/* console.log('잘 선택 되었음?!', userChoice); */
};
return (
<div>
<div className="main">
<Box title="You" item={userSelect} />
<Box title="computer" />
</div>
<div className="main">
<button onClick={() => play('scissor')}>가위</button>
<button onClick={() => play('rock')}>바위</button>
<button onClick={() => play('paper')}>보</button>
</div>
</div>
);
}
Box.js
import React from 'react';
const Box = (props) => {
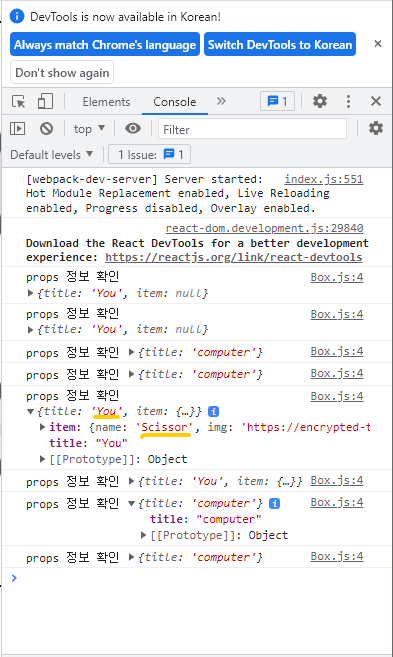
console.log('props 정보 확인', props);
return (
<div className="box">
<h1>{props.title}</h1>
<img className="item-img" src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSf6a_s6F62zXqpuZlKRKn8H4YEEHscATBLrg&usqp=CAU"></img>
<h2>WIN</h2>
</div>
);
};
export default Box;
select하는 경우는 null값의 에러를 방지하기 위해 가드값 넣는다
컴퓨터 셀렉 설정하기

App.js
import './App.css';
import { useState } from 'react';
import Box from './component/Box';
/*
가위바위보 게임 만드는 로직
1. 박스 두개 만들기(사용자-컴퓨터, 사진, 결과표시가 들어간다) done
2. 가위,바위,보 버튼이 있다 done
3. 버튼을 클릭하면 클릭한 값이 박스에 보인다 done
4. 컴퓨터는 랜덤하게 아이템이 선택 된다
5. 3번과 4번의 결과를 가지고 승패를 따진다
6. 5번의 결과에 따라 박스 테두리 컬러가 바뀐다 (이기면 그린, 지면 레드, 비기면 블랙)
*/
const choice = {
rock: {
name: 'Rock',
img: 'https://cdn-icons-png.flaticon.com/512/1527/1527445.png',
},
scissor: {
name: 'Scissor',
img: 'https://cdn-icons.flaticon.com/png/512/4958/premium/4958318.png?token=exp=1660905885~hmac=37608b675e9087a866260f1bec296283',
},
paper: {
name: 'Paper',
img: 'https://cdn-icons-png.flaticon.com/512/1828/1828248.png',
},
};
function App() {
const [userSelect, setUserSelect] = useState(null);
const [computerSelect, setComputerSelect] = useState(null);
const play = (userChoice) => {
//userSelect = choice[userChoice] 로 사용하면 안됨
setUserSelect(choice[userChoice]); //함수 안의 매개변수로서 작동하게 해야함
let computerChoice = randomChoice();
setComputerSelect(computerChoice);
};
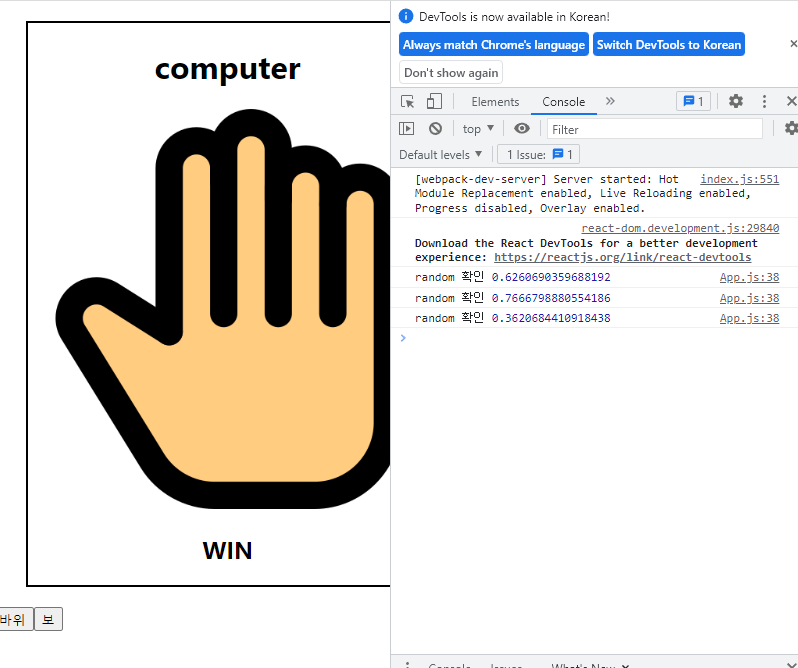
const randomChoice = () => {
let itemArray = Object.keys(choice); //키값을 배열화 한다
console.log('배열 만들기!', itemArray);
//랜덤한 숫자값 들고오기
let randomItem = Math.floor(Math.random() * itemArray.length); //랜덤값을 소수점 버리고 0,1,2 로 만들어준다
let final = itemArray[randomItem];
return choice[final];
};
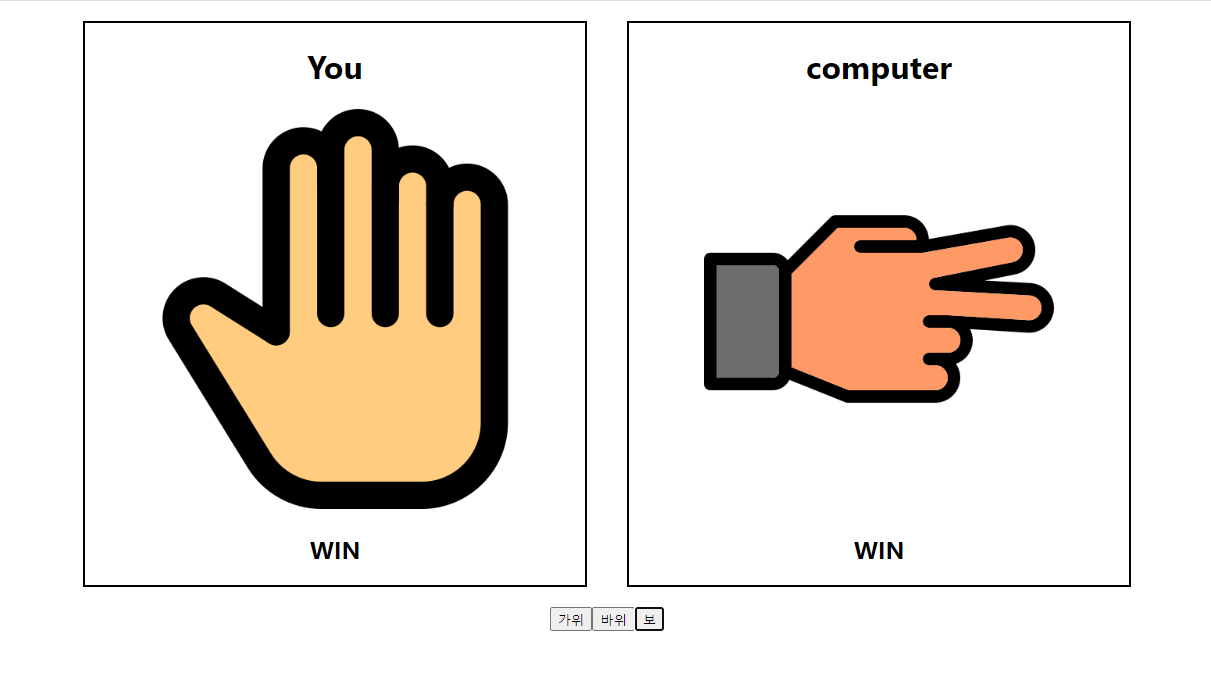
return (
<div>
<div className="main">
<Box title="You" item={userSelect} />
<Box title="computer" item={computerSelect} />
</div>
<div className="main">
<button onClick={() => play('scissor')}>가위</button>
<button onClick={() => play('rock')}>바위</button>
<button onClick={() => play('paper')}>보</button>
</div>
</div>
);
}
export default App;
Box.js
import React from 'react';
const Box = (props) => {
/* console.log('props 정보 확인', props); */
return (
<div className="box">
<h1>{props.title}</h1>
<img className="item-img" src={props.item && props.item.img}></img>
<h2>WIN</h2>
</div>
);
};
export default Box;

win / lose 표기하기
function App() {
const [userSelect, setUserSelect] = useState(null);
const [computerSelect, setComputerSelect] = useState(null);
const [result, setResult] = useState('');
const play = (userChoice) => {
//userSelect = choice[userChoice] 로 사용하면 안됨
setUserSelect(choice[userChoice]); //함수 안의 매개변수로서 작동하게 해야함
let computerChoice = randomChoice();
setComputerSelect(computerChoice);
judgement(choice[userChoice], computerChoice);
};
const judgement = (user, computer) => {
console.log('유저값은?', user, '컴퓨터값은?', computer);
};

가위바위보 로직 정리하기
-유저가 선택한 값과 컴퓨터가 선택한 값이 같으면 비긴 것
user == computer : tie
이런식으로 경우의 수를 계산한다
'Dev. > React' 카테고리의 다른 글
| React :: 라이프 사이클 (0) | 2022.08.24 |
|---|---|
| React :: 클래스 컴포넌트 (0) | 2022.08.22 |
| React :: 버튼 클릭시 숫자 카운트 되기 (0) | 2022.08.12 |
| 리액트 기초 (0) | 2022.08.10 |
| node.js :: express로 웹서버 띄우기 (0) | 2022.07.24 |





댓글