class 컴포넌트의 라이프 스타일

constructor(생성자)
제일 먼저 실행되는 함수
getDerivedStateFromProps
state 와 props를 동기화 시켜주는 함수
render
UI를 그려주는 함수
componentDidMount
마지막으로 호출 되는 함수, UI 셋팅이 끝나면 알려준다
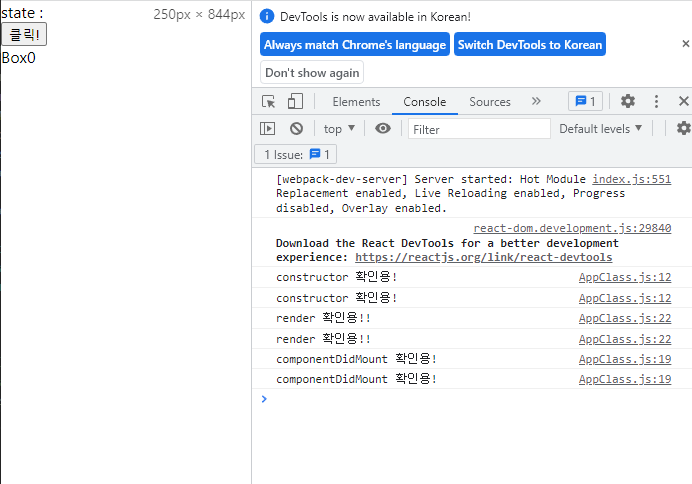
mounting
import React, { Component } from 'react';
import BoxClass from './component/BoxClass';
export default class AppClass extends Component {
//컴포넌트가 실행되자마자 바로 호출 된다
constructor(props) {
super(props);
this.state = {
counter2: 0,
num: 1,
value: 0,
};
console.log('constructor 확인용!');
}
increase = () => {
//전달할 객체 안에 this 붙여서 작성한다
this.setState({ counter2: this.state.counter2 + 1, value: this.state.value + 1 });
};
componentDidMount() {
console.log('componentDidMount 확인용!');
}
render() {
console.log('render 확인용!!');
return (
<div className="App">
<div>state : {this.counter2}</div>
<button onClick={this.increase}>클릭!</button>
<BoxClass num={this.state.value} />
</div>
);
}
}

constructor 안에서는 state를 만드는게 우선이다
render : UI 를 그려준다
componentDidMount : api 호출
렌더로 ui를 그려주고 난 다음에 componentDidMount를 호출한다
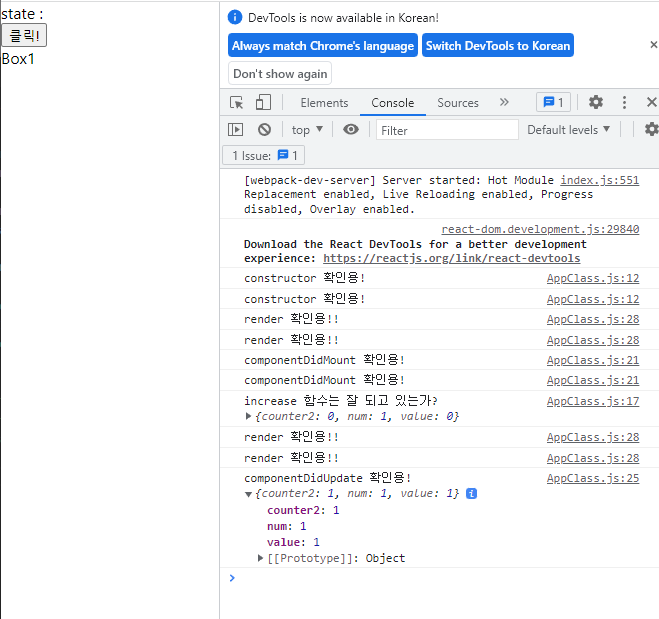
updating
import React, { Component } from 'react';
import BoxClass from './component/BoxClass';
export default class AppClass extends Component {
//컴포넌트가 실행되자마자 바로 호출 된다
constructor(props) {
super(props);
this.state = {
counter2: 0,
num: 1,
value: 0,
};
console.log('constructor 확인용!');
}
increase = () => {
//전달할 객체 안에 this 붙여서 작성한다
this.setState({ counter2: this.state.counter2 + 1, value: this.state.value + 1 });
console.log('increase 함수는 잘 되고 있는가?', this.state);
};
//렌더로 ui를 그려주고 난 다음에 componentDidMount 함수를 호출한다
componentDidMount() {
console.log('componentDidMount 확인용!');
}
//
componentDidUpdate() {
console.log('componentDidUpdate 확인용!', this.state);
}
render() {
console.log('render 확인용!!');
return (
<div className="App">
<div>state : {this.counter2}</div>
<button onClick={this.increase}>클릭!</button>
<BoxClass num={this.state.value} />
</div>
);
}
}
componentDidUpdate : 렌더 되자마자 componentDidUpdate 를 통해서 최신화 된 값을 바로 받아들일 수 있다
최신화 된 값을 사용하고자 한다면 componentDidUpdate 를 이용하면 된다
unmounting : app이 종료 될 때
componentWillUnmount
function 컴포넌트에서는 어떻게 쓸까?
import { useState, useEffect } from 'react';useEffect : react 훅의 한 종류
import { useState, useEffect } from 'react';
import './App.css';
function App() {
let counter = 0;
const [counter2, setCounter2] = useState(0); //react hook
const increase = () => {
counter += 1;
setCounter2(counter2 + 1);
//console.log('카운터 확인!', counter, '카운터2확인!!', counter2);
};
//콜백과 배열을 인자로 받는다
useEffect(() => {
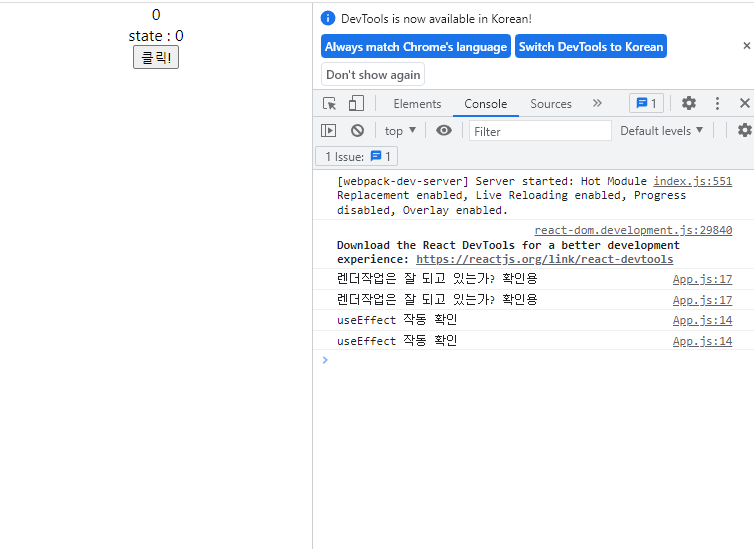
console.log('useEffect 작동 확인');
}, []);
return (
<div className="App">
{/* 자바스크립트와 html을 믹스하고 싶을 때는 중괄호{}로 사용한다 */}
{console.log('렌더작업은 잘 되고 있는가? 확인용')}
<div>{counter}</div>
<div>state : {counter2}</div>
<button onClick={increase}>클릭!</button>
</div>
);
}
// 1. 유저가 버튼 클릭함
// 2. 카운터가 +1이 되어서 1이 된다
// 3. 셋스테이트함수 (셋카운터2)가 호출 된다
// 4. 콘솔로그가 실행되는데, 이때 변수값은 1로 보여지고, 스테이트 값은 아직 변하지 않았기 때문에 그 전의 값이 보인다
// 5. 인크리즈 함수가 끝이 난다
// 6. 함수가 끝나면 앱이 다시 리-렌더링 된다
// 7. let counter =0 을 거치면서 카운터 값이 다시 0으로 초기화 된다
export default App;

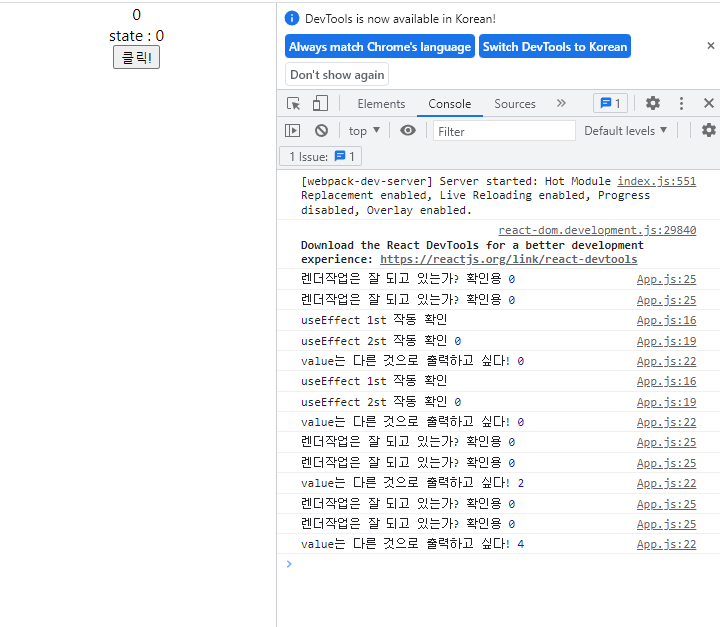
useEffect 는 렌더 뒤에 나오고 있다 (useEffect는 componentDidMount를 커버하고 있다)
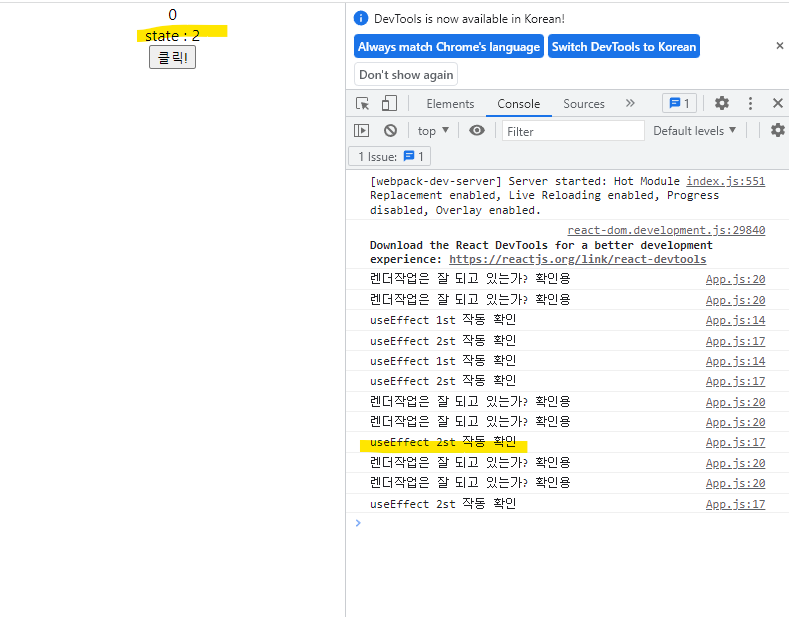
useEffect 배열의 쓰임
useEffect의 array는 componentDidUpdate를 커버하게 된다
array에 state를 넣는 것
배열에 담긴 값을 주시하고 있게 된다 업데이트(렌더)가 되자마자 업데이트가 되어진 새로운 값을 보여준다
useEffect(() => {
console.log('useEffect 1st 작동 확인');
}, []);
useEffect(() => {
console.log('useEffect 2st 작동 확인');
}, [counter2]);

배열안에 들어간 값 중에 한개라도 state가 변하면 useEffect는 호출이 되어 실행 된다
두개가 동시에 다 바뀌어도 두번 실행되는 건 아니다 한번만 실행 된다
function App() {
let counter = 0;
const [counter2, setCounter2] = useState(0); //react hook
const [value, setValue] = useState(0);
const increase = () => {
counter += 1;
/* setCounter2(counter2 + 1); */
setValue(value + 2);
//console.log('카운터 확인!', counter, '카운터2확인!!', counter2);
};
//콜백과 배열을 인자로 받는다
useEffect(() => {
console.log('useEffect 1st 작동 확인');
}, []);
useEffect(() => {
console.log('useEffect 2st 작동 확인', counter2);
}, [counter2]);
useEffect(() => {
console.log('value는 다른 것으로 출력하고 싶다!', value);
}, [value]);
return (
<div className="App">
{/* 자바스크립트와 html을 믹스하고 싶을 때는 중괄호{}로 사용한다 */}
{console.log('렌더작업은 잘 되고 있는가? 확인용', counter2)}
<div>{counter}</div>
<div>state : {counter2}</div>
<button onClick={increase}>클릭!</button>
</div>
);
}

따로 관리하고 싶다면 useEffect를 만들어서 독립시키면 된다
array 안에 스테이트 값이 들어가있으면 디드업데이트처럼 작동한다
728x90
'Dev. > React' 카테고리의 다른 글
| React :: Router / Restful Route (0) | 2022.09.05 |
|---|---|
| React :: 날씨 앱 만들기 (0) | 2022.08.29 |
| React :: 클래스 컴포넌트 (0) | 2022.08.22 |
| React :: 가위바위보 게임 만들기 (0) | 2022.08.17 |
| React :: 버튼 클릭시 숫자 카운트 되기 (0) | 2022.08.12 |





댓글