https://fontawesome.com/v5/docs/web/use-with/react
React
Font Awesome 6 brings loads of new icons and features to the most popular icon set in the world.
fontawesome.com
폰트어썸 리액트 용



App.js
import './App.css';
import { Routes, Route } from "react-router-dom";
import ProductAll from './page/ProductAll';
import Login from './page/Login';
import ProductDetail from './page/ProductDetail';
import Navbar from './component/Navbar';
function App() {
return (
<div>
<Navbar/>
<Routes> {/* Routes 안의 내용은 변하지만, navbar는 상단 고정을 위해 따로 빼놓는다 */}
<Route path="/" element={<ProductAll />} />
<Route path="/login" element={<Login/>} />
<Route path="/product/:id" element={<ProductDetail/>} />
</Routes>
</div>
);
}
export default App;
// 1. 전체 상품 페이지 , 로그인 페이지, 상품 상세 페이지 필요 -done-
// 1-1. 로고, 네비게이션 바, 로그인영역이 있다 (사라지지 않고 계속 유지 됨)
// 2. 전체 상품 페이지에서는 전체 상품을 볼 수 있다
// 3. 로그인 버튼을 누르면 로그인 페이지가 나타난다
// 4. 상품 디테일을 눌렀으나 로그인이 안되어 있을 경우 로그인 페이지가 먼저 나온다
// 5. 로그인이 되어 있을 경우에는 상품 디테일 페이지를 볼 수 있다
// 6. 로그아웃 버튼을 누르면 로그아웃이 된다
// 7. 로그아웃이 되면 상품 디테일 페이지를 볼 수 없다 다시 로그인 페이지가 보인다
// 8. 로그인을 하면 로그아웃 글자로 바뀌고 로그아웃을 하면 로그인 글자로 바뀐다
// 9. 상품을 검색 할 수 있다!
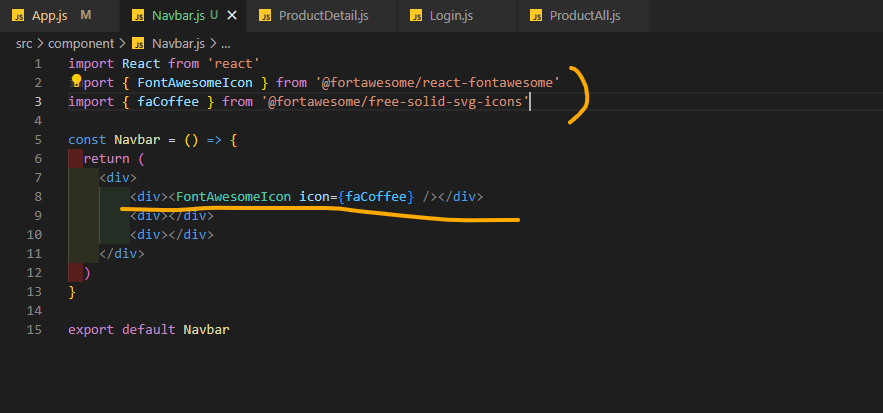
Navbar.js
import React from 'react'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { faCoffee } from '@fortawesome/free-solid-svg-icons'
const Navbar = () => {
return (
<div>
<div><FontAwesomeIcon icon={faCoffee} /></div>
<div></div>
<div></div>
</div>
)
}
export default Navbar

비어있는 아이콘(라인으로만 된 아이콘) 을 사용하고 싶으면
npm install --save @fortawesome/free-regular-svg-icons를 설치하고
import { faUser } from '@fortawesome/free-regular-svg-icons'임포트를 다시 걸어준다
Navbar.js
import React from 'react'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { faUser } from '@fortawesome/free-regular-svg-icons'
const Navbar = () => {
return (
<div>
<div className='login-button'>
<div>
<FontAwesomeIcon icon={faUser} />
<div>로그인</div>
</div>
</div>
<div className='nav-section'>
<img src='https://logos-world.net/wp-content/uploads/2020/04/HM-Logo.png'></img>
</div>
<div></div>
</div>
)
}
export default Navbar원하는 로고 이미지 주소를 복사해와서 붙여넣고
App.css
.login-button{
display: flex;
justify-content: flex-end;
}
.nav-section{
display: flex;
justify-content: center;
}
.nav-section img{
width: 100px;
}로그인 버튼 오른쪽으로 정렬 하기
로고 중앙 정렬

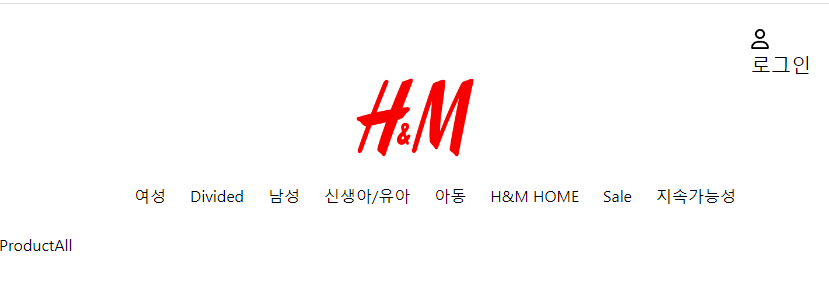
메뉴 만들기
코드의 재생산, 유지보수를 위해 메뉴의 배열을 만들어준다
추후 수정할 것이 있으면 배열안에서 바로 수정만 하면 됨!
/* 코드의 재생산, 유지보수를 위해 메뉴의 배열을 만들어준다 */
const menuList = ['여성','Divided','남성','신생아/유아','아동','H&M HOME','Sale','지속가능성']
map() 함수 사용하기
<div>
<ul>
{menuList.map((menu)=>(<li>{menu}</li>))}
</ul>
</div>

728x90
'Dev. > React' 카테고리의 다른 글
| React :: shopping site 만들기 03 (1) | 2022.09.16 |
|---|---|
| React :: shopping site 만들기 02 (0) | 2022.09.15 |
| React :: Router / Restful Route (0) | 2022.09.05 |
| React :: 날씨 앱 만들기 (0) | 2022.08.29 |
| React :: 라이프 사이클 (0) | 2022.08.24 |





댓글