https://nnuoyos.tistory.com/292
React :: shopping site 만들기 01 /폰트어썸 리액트
https://fontawesome.com/v5/docs/web/use-with/react React Font Awesome 6 brings loads of new icons and features to the most popular icon set in the world. fontawesome.com 폰트어썸 리액트 용 App.js..
nnuoyos.tistory.com
지난 포스팅에 이어서 계속!😊
쇼핑몰 api 를 직접 만들어 본다
클라이언트와 서버 통신 하기
json server npm 사용하기
npm install -g json-server
명령어
json-server --watch db.json
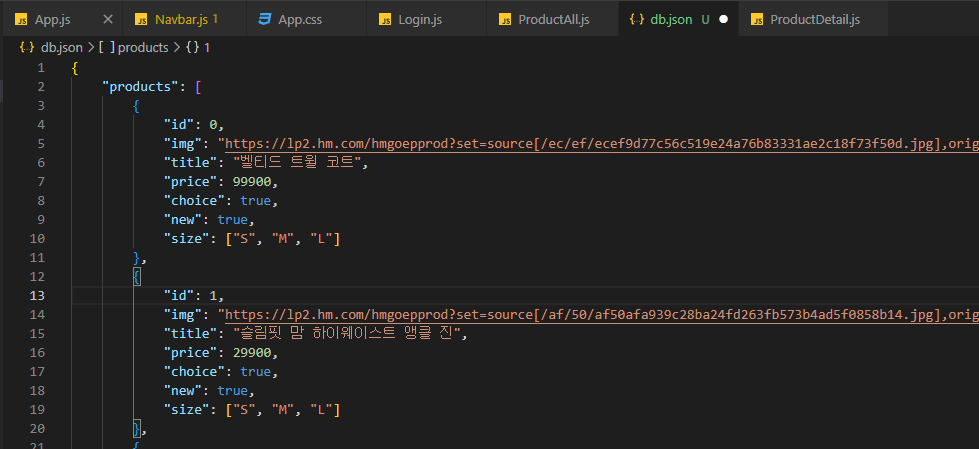
상위 폴더에
db.json 파일을 만들어서 배열로 된 데이터를 넣는다


json 서버를 실행 시킬 때 db.json을 주시하라는 의미의 명령어
위치 지정을 하지 않으면 포트값으로 3000 이 들어가게 된다
이렇게 되면 리액트 앱의 로컬호스트 포트 번호가 겹치게 되어 따로 지정해야 한다
즉 서버가 두 개 돌아가고 있는 것이다
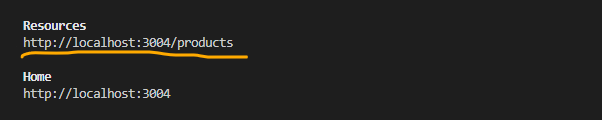
json 서버가 3004 번에서 돌아가고, 리액트앱이 3000번에서 돌아가는 중

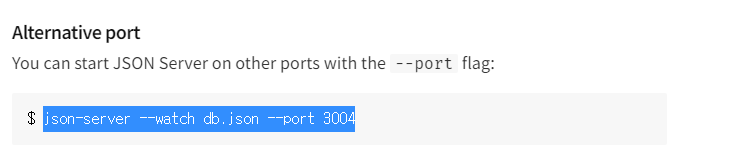
터미널에서
json-server --watch db.json --port 3004명령어 입력 후
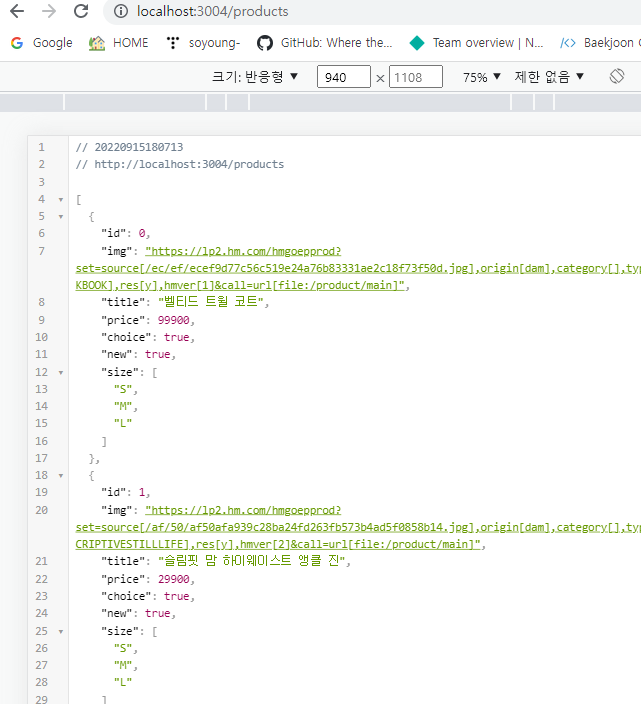
터미널에 나온 호스트 주소를 주소창에 입력한다

API를 호출하기 위해 useEffect를 사용한다
ProductAll.js
import React, { useEffect } from 'react'
const ProductAll = () => {
const getProducts = async () => {
let url = `http://localhost:3004/products`
let response = await fetch(url)
let data = await response.json()
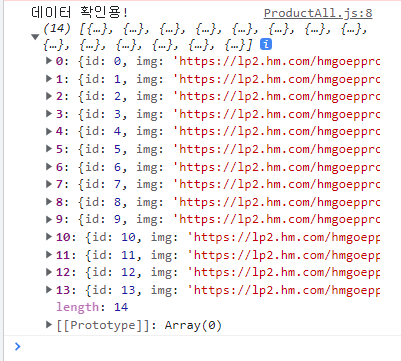
console.log("데이터 확인용!",data)
}
useEffect(()=>{
getProducts()
},[])
return (
<div></div>
)
}
export default ProductAll
리액트 앱에 와서 콘솔창을 확인한다

UI에 보여주기 위해 useState 사용하기
const [productList, setProductList] = useState([]);
ProductAll.js
import React, { useEffect, useState } from 'react'
import ProductCard from '../component/ProductCard';
const ProductAll = () => {
const [productList, setProductList] = useState([]);
const getProducts = async () => {
let url = `http://localhost:3004/products`
let response = await fetch(url)
let data = await response.json()
setProductList(data);
}
useEffect(()=>{
getProducts()
},[])
return (
<div>
<ProductCard/>
</div>
)
}
export default ProductAll
리액트 부트스트랩 사용
npm install react-bootstrap bootstrap설치
import 'bootstrap/dist/css/bootstrap.min.css';import 걸어주기
return (
<div>
<Container>
<Row>
<Col lg={3}></Col>
<Col lg={3}></Col>
<Col lg={3}></Col>
<Col lg={3}></Col>
</Row>
</Container>
<ProductCard/>
</div>
)부트스트랩에서 가져온 코드로
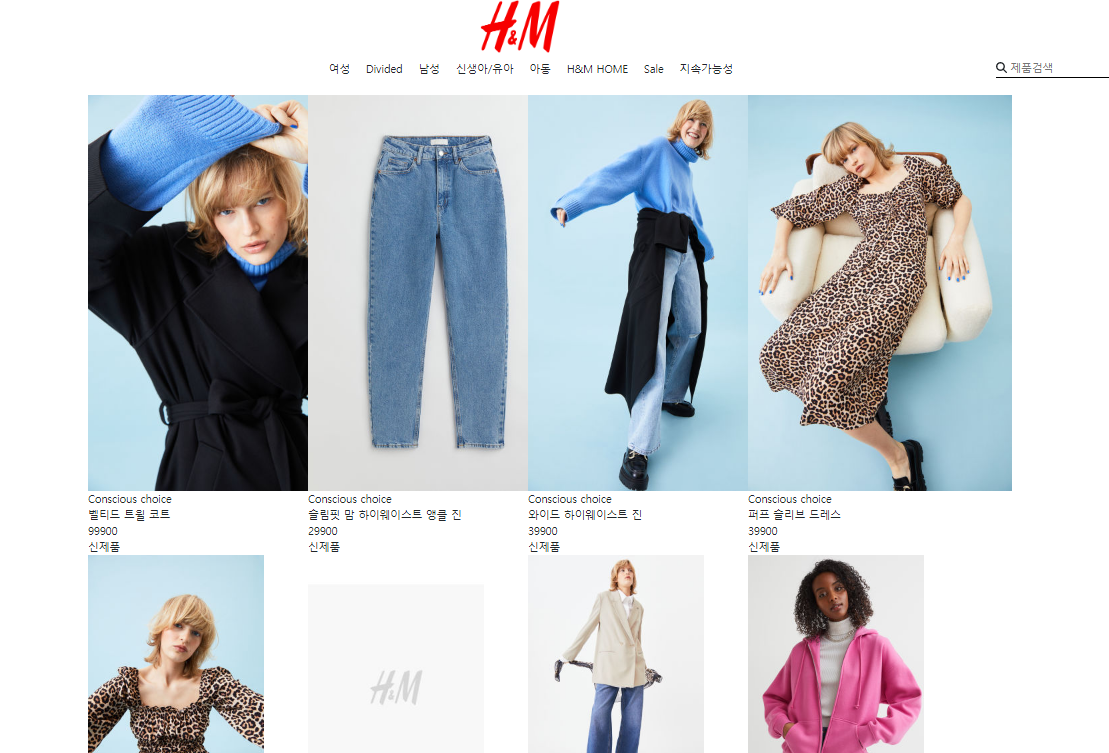
한 줄에 이미지 4개를 넣을 것이므로 3으로 네줄 만들어준다
하지만 이미지를 하나하나 다 이렇게 넣어줄 수는 없다
<Container>
<Row>
{productList.map((item) => (
<Col lg={3}>
<ProductCard item={item}/>
</Col>
))}
</Row>
</Container>맵 함수로 props를 던져준다
ProductCart.js
import React from 'react'
const ProductCard = ({item}) => {
return (
<div>
<img src={item?.img}/>
<div>Conscious choice</div>
<div>{item?.title}</div>
<div>{item?.price}</div>
<div>{item?.new === true ? "신제품" : ""}</div>
</div>
)
}
export default ProductCard

[추가 작업]
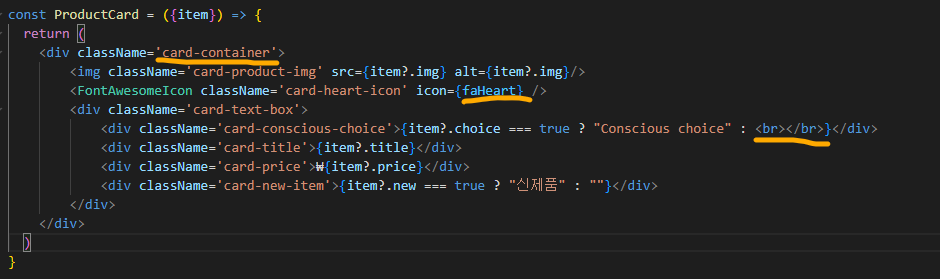
컨시어스 초이스도 삼항연산자로 신제품 표기처럼
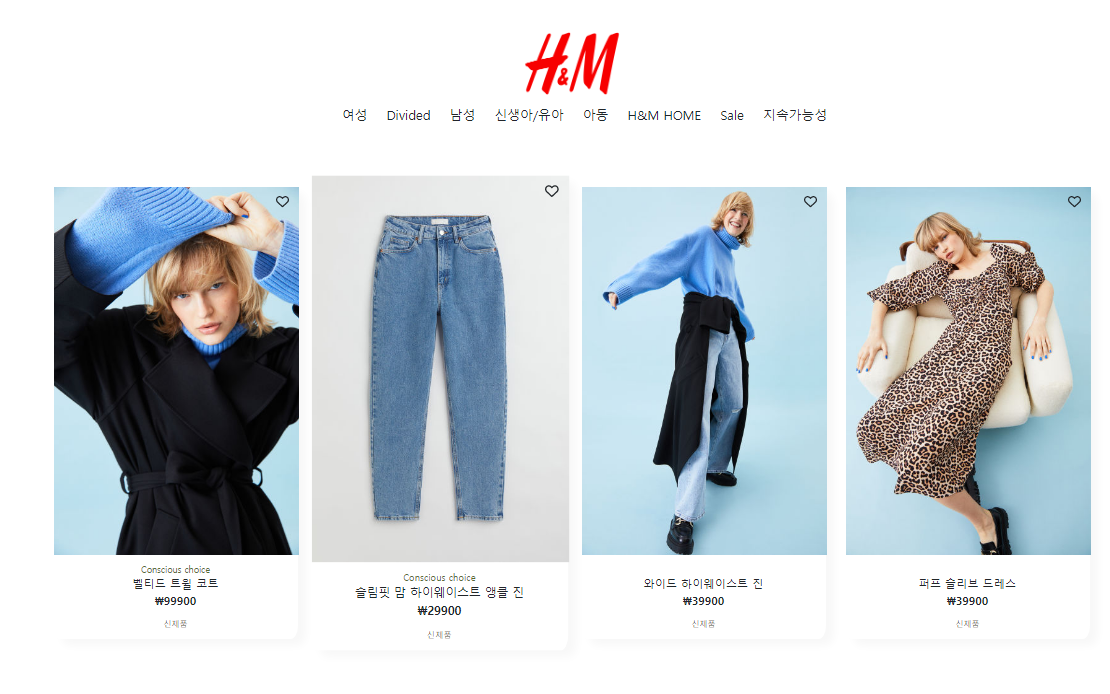
호버 효과
글자 크기 조절

App.css
.card-container:hover{
transform: scale(1.05);
transition: all 0.4s;
}hover 하였을 때 container 사이즈가 커지는 효과
하트 아이콘 추가
{item?.choice === true ? "Conscious choice" : <br></br>conscious choice가 아닐 경우 엔터가 들어가도록 해서 상품타이틀 위치가 나란히 올 수 있도록 함

'Dev. > React' 카테고리의 다른 글
| React :: shopping site 만들기 04 (0) | 2022.09.19 |
|---|---|
| React :: shopping site 만들기 03 (1) | 2022.09.16 |
| React :: shopping site 만들기 01 /폰트어썸 리액트 (0) | 2022.09.15 |
| React :: Router / Restful Route (0) | 2022.09.05 |
| React :: 날씨 앱 만들기 (0) | 2022.08.29 |





댓글