
순서도를 먼저 그린다
사람이 계산기를 사용할 때 어떤 순서로 쓰는지 생각해본다
하지만 사람이 계산기를 이용할 때는 예를들어 100을 입력하려고 하면 100을 한꺼번에 바로 입력하는게 아니다
1, 0, 0 이렇게 숫자를 한자리씩 입력하는 것이다
그 후, 연달아 계산하는 방법들의 절차도 하나씩 생각해 본다
하지만 자바스크립트 프로그램의 순서도를 만들 때 사용자 이벤트를 기준으로 순서도를 끊어야 한다고 했다
입력한 숫자를 저장할 변수와 선택한 연산자를 저장할 변수도 생성해야 한다

사용자의 입력 직전에는 항상 대기가 걸린다는 것을 유념해야 한다
앞으로 순서도를 짤 때는 처음처럼 간단하게 짜도 되지만,
코드로 옮기려면 언제 대기가 걸리는지 체크해서 이벤트를 더 작은 단위로 쪼개주는 것이 좋다

10 - 5를 예를 들면
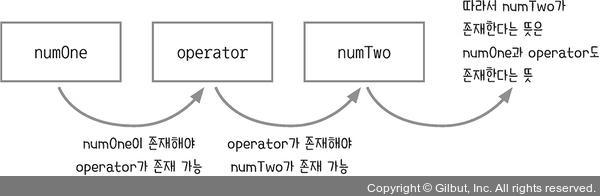
먼저 1을 누르면 1은 numOne 변수에 저장된다
그다음에 0을 누르면 아직 operator 변수에 값이 저장되어 있지 않으므로 0도 numOne 변수에 저장해야 한다.
하지만 numOne에는 이미 1이 저장되어 있는데 어떻게 0을 추가로 저장할 수 있을까?
하나의 변수에 여러 값을 저장할 때 사용했던 것으로 배열이 있다.
처음 1을 저장할 때 [1]로 저장하고, 그다음 0을 저장할 때 두 번째 요소로 추가해 [1, 0]을 저장한다.
join 메서드를 사용해 다음 코드처럼 문자열로 합친 후 숫자로 바꾸면 된다
[1, 0].join('') === '10'
Number([1, 0].join('')) === 10혹은 문자열을 사용하여 문자열끼리 더해주어 1+0 = '10' 이 되도록 만들어 준다
그 후, numOne 와 numTwo를 연산해줄 때 숫자로 바꿔주면 된다

다시 수정된 순서도
<style>
* {box-sizing: border-box;}
#result {width : 180px; height: 50px; margin: 5px; text-align: right;}
#operator {width : 50px; height: 50px; margin: 5px; text-align: center;}
button {width : 50px; height: 50px; margin: 5px;}
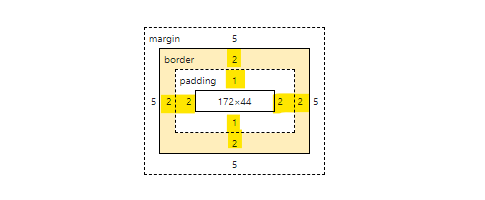
</style>{box-sizing: border-box;}
border를 기준으로 사이즈를 설정하는 것
#result {width : 180px; height: 50px; margin: 5px; text-align: right;}


컨텐츠의 사이즈 172 x 44가 아니라
input박스가 border기준으로 설정되기 때문에 180x50이 된다
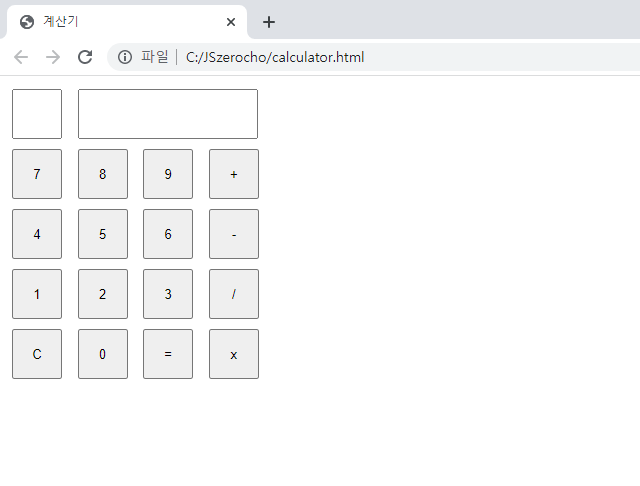
<!--계산기버튼구현-->
<body>
<input readonly id="operator">
<input readonly type="number" id="result">
<div class="row">
<button id="num-7">7</button>
<button id="num-8">8</button>
<button id="num-9">9</button>
<button id="plus">+</button>
</div>
<div class="row">
<button id="num-4">4</button>
<button id="num-5">5</button>
<button id="num-6">6</button>
<button id="minus">-</button>
</div>
<div class="row">
<button id="num-1">1</button>
<button id="num-2">2</button>
<button id="num-3">3</button>
<button id="divide">/</button>
</div>
<div class="row">
<button id="clear">C</button>
<button id="num-0">0</button>
<button id="calculate">=</button>
<button id="multiply">x</button>
</div>
<script>
</script>
</body>

기본 형태를 잡아놓고 시작한다
'Dev. > JavaScript' 카테고리의 다른 글
| [레츠기릿JS] 계산기 만들기 / event 객체로 중복 제거하기 (0) | 2023.04.23 |
|---|---|
| [레츠기릿JS] 계산기 만들기 / 고차함수로 중복 제거하기 (0) | 2023.04.23 |
| [레츠기릿JS] 배열 기본 (0) | 2023.04.17 |
| [레츠기릿JS] 끝말잇기 만들기 (0) | 2023.04.04 |
| [인간JS되기] this를 분석할 수 없는 케이스 (1) | 2023.03.28 |



댓글