if문 중첩 제거하기
1. if 문 다음에 나오는 공통된 절차를 각 분기점 내부에 넣는다.
2. 분기점에서 짧은 절차부터 실행하게 if 문을 작성한다.
3. 짧은 절차가 끝나면 return(함수 내부의 경우)이나 break(for 문 내부의 경우)로 중단한다.
4. else를 제거한다(이때 중첩 하나가 제거된다).
5. 다음 중첩된 분기점이 나오면 1~4의 과정을 반복한다.
const onClickNumber = (event) => {
if(operator){ //연산자 비어 있지 않을 때
if(!numTwo){
$result.value=''; //numTwo에 값 저장하기 전 화면 비우기
}
numTwo += event.target.textContent;
}else { //연산자 비어 있을 때
numOne += event.target.textContent;
}$result.value += event.target.textContent;
};이 코드에서 if문과 상관없이 공통적으로 실행되는 부분은
$result.value += event.target.textContent;
이 부분이다. 이 부분을 각 분기점 안에 넣어준다
const onClickNumber = (event) => {
if(operator){
if(!numTwo){
$result.value=''; //numTwo에 값 저장하기 전 화면 비우기
}
numTwo += event.target.textContent;
$result.value += event.target.textContent;
}else {
numOne += event.target.textContent;
$result.value += event.target.textContent;
}
};
공통 실행되는 부분을 각 분기점 안에 넣어준 후, 어떤 분기점의 절차가 더 짧은지 확인한다
if문의 조건으로 operator가 아닐 때의 절차가 더 짧으므로 이 부분을 먼저 작성해준다
const onClickNumber = (event) => {
if(!operator){
numOne += event.target.textContent;
$result.value += event.target.textContent;
}else {
if(!numTwo){
$result.value=''; //numTwo에 값 저장하기 전 화면 비우기
}
numTwo += event.target.textContent;
$result.value += event.target.textContent;
}
};
세 번째 단계로 !operator일 때의 절차가 마무리되면 return으로 함수를 종료
네 번째 단계로 return 아랫부분은 무조건 operator일 때만 실행되므로 else 문으로 감쌀 필요가 없다
아래 코드로 수정
const onClickNumber = (event) => {
if(!operator){
numOne += event.target.textContent;
$result.value += event.target.textContent;
return; //return으로 함수를 종료했기 때문에 이 뒤에 나오는 else는 필요없다
}
//이 아래로는 operator가 존재하는 경우에만 실행됨
if(!numTwo){
$result.value=''; //numTwo에 값 저장하기 전 화면 비우기
}
numTwo += event.target.textContent;
$result.value += event.target.textContent;
};
1분퀴즈
다음 if 문의 중첩을 줄여 보세요.
function test() {
let result = '';
if (a) {
if (!b) {
result = 'c';
}
} else {
result = 'a';
}
result += 'b';
return result;
}위에서 했던 중첩 줄이기 단계를 따라서 하나씩 진행한다
1. 공통된 절차를 각 분기점 안에 넣기
공통된 절차
result += 'b';
return result;
function test() {
let result = '';
if (a) {
if (!b) {
result = 'c';
}
result += 'b';
return result;
} else {
result = 'a';
result += 'b';
return result;
}
}
2. 분기점에서 짧은 절차부터 실행하도록 if문을 작성한다
!a 조건으로 다시 작성
function test() {
let result = '';
if (!a) {
result = 'a';
result += 'b';
return result;
} else {
if (!b) {
result = 'c';
}
result += 'b';
return result;
}
}
3. 짧은 절차가 끝나면 return이나 break로 중단한다 (짧은 절차에 이미 return이 있으므로 생략)
4. else를 제거한다 (이 때 중첩 하나가 제거 됨)
function test() {
let result = '';
if (!a) {
result = 'a';
result += 'b';
return result;
}
if (!b) {
result = 'c';
}
result += 'b';
return result;
}

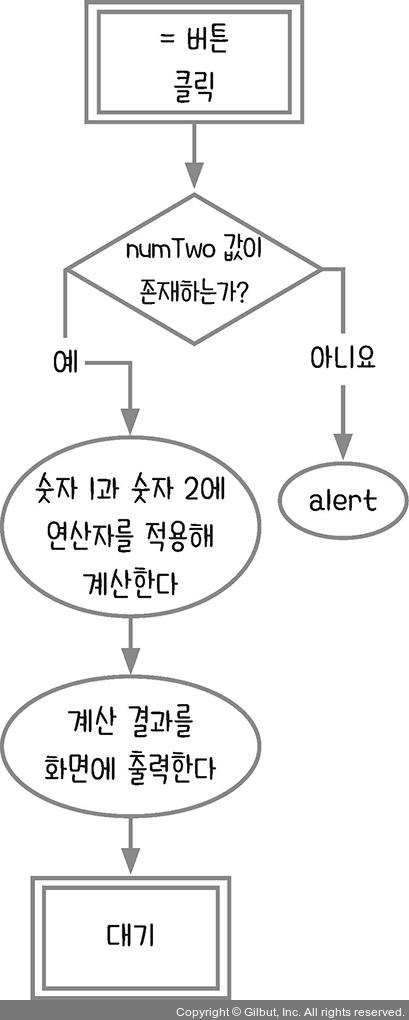
‘숫자 1과 숫자 2에 연산자를 적용해 계산한다’라는 절차 구현하기
현재 operator 변수는 +, -, *, / 같은 문자열을 저장하고 있다
이 문자열을 연산자로 바꾸어 연산하도록 하는 것
=> 문자열 마다 분기처리를 하여 그에 맞는 연산을 시켜주면 된다
if문을 사용해도 되지만, 조건에 해당하는 변수가 operator로 똑같기 때문에 switch문을 사용하면 더 깔끔하다
document.querySelector('#calculate').addEventListener('click', ()=> {
if(numTwo){
switch(operator){
case '+':
$result.value = parseInt(numOne) + parseInt(numTwo);
break;
case '-':
$result.value = numOne - numTwo;
break;
case '*':
$result.value = numOne * numTwo;
break;
case '/':
$result.value = numOne / numTwo;
break;
}
}else{
alert('숫자를 먼저 입력하세요');
}
});문자열끼리의 + 연산은 문자열이 연결되어 합쳐지기 때문에 parseInt로 숫자 변환을 해주었고
나머지 연산자들은 문자열을 숫자로 바꿔버리기 때문에 문자열을 숫자로 변환할 필요 없이 연산 그대로 해준다
헷갈린다면 전부 다 parseInt 넣어주면 된다
switch문을 if문으로 바꿔보기
if(operator == '+'){
$result.value = parseInt(numOne) + parseInt(numTwo);
}else if(operator == '-'){
$result.value = numOne - numTwo;
}else if(operator == '*'){
$result.value = numOne * numTwo;
}else if(operator == '/'){
$result.value = numOne / numTwo;
}
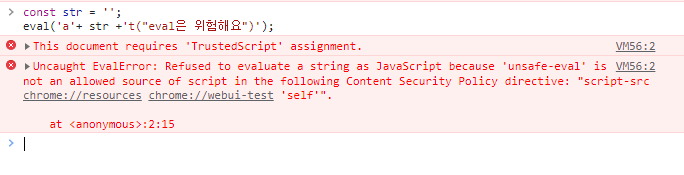
eval 함수
eval('1 + 2'); // 3예를 들어 numOne이 5, operator가 -, numTwo가 2인 경우
numOne + operator + numTwo는 '5-2'라는 문자열이 된다.
이 문자열이 eval 함수로 실행되면 결과로 3이 반환된다
코드가 간단해지지만, eval함수에 문자열을 입력하면 그대로 실행되기 때문에 해커가 악용할 가능성이 있다
실무에서는 eval함수의 남용을 피하는 것이 보안상 안전하다고 한다

초기화 버튼 구현하기
document.querySelector('#clear').addEventListener('click', ()=> {
//초기화(클리어)
numOne = '';
numTwo = '';
operator = '';
$operator.value = '';
$result.value = '';
});
연이어 계산하기
지금까지 구현한 코드로는 1+3 처럼 계산을 한 번만 할 수 있다
계산을 한 번 하고 난 후에는 C버튼으로 초기화 해주지 않으면 제대로 동작하지 않는다
1 + 2+ 4 처럼 계산하고 싶다면 코드를 어떻게 수정해야 할까
1 + 2 + 4를 실제로 계산기에 입력하면 버튼을 1, +, 2, =, +, 4, = 순으로 눌러야 합니다.
두 번째 +를 눌렀을 때 numOne, operator, numTwo 변수가 어떤 값을 갖고 있어야 할지 생각해 보세요.
1 + 2 + 4를 계산한다면 먼저 1 + 2를 계산해 3이 되고, 그다음에 3 + 4를 계산하게 됩니다.
1 + 2를 계산할 때 결과인 3을 numOne에 저장하고 numTwo는 비워 두는 것이죠.
그다음에 +와 4를 누르면 각각 operator와 numTwo에 저장합니다. =를 누르면 3과 4가 더해집니다.
$operator.value = '';
numOne = $result.value; //연산된 값 을 numOne에 저장
operator = ''; //연산자 초기화
numTwo = ''; //numTwo 초기화switch문 다음에 위의 코드를 넣어주면 연속해서 계산할 수 있게 된다
2+2 = 4 + 2 = 6 + 3 = 9 이런식으로 = 을 눌러준 후에 연산을 이어서 할 수 있다
'Dev. > JavaScript' 카테고리의 다른 글
| [노마드코더] 바닐라JS로 그림앱 만들기 #01 (0) | 2023.07.01 |
|---|---|
| [레츠기릿] 숫자야구 게임 만들기 (반복문 사용하기) (0) | 2023.05.14 |
| [레츠기릿JS] 계산기 만들기 / event 객체로 중복 제거하기 (0) | 2023.04.23 |
| [레츠기릿JS] 계산기 만들기 / 고차함수로 중복 제거하기 (0) | 2023.04.23 |
| [레츠기릿JS] 계산기 만들기 (0) | 2023.04.23 |




댓글