UI 용어
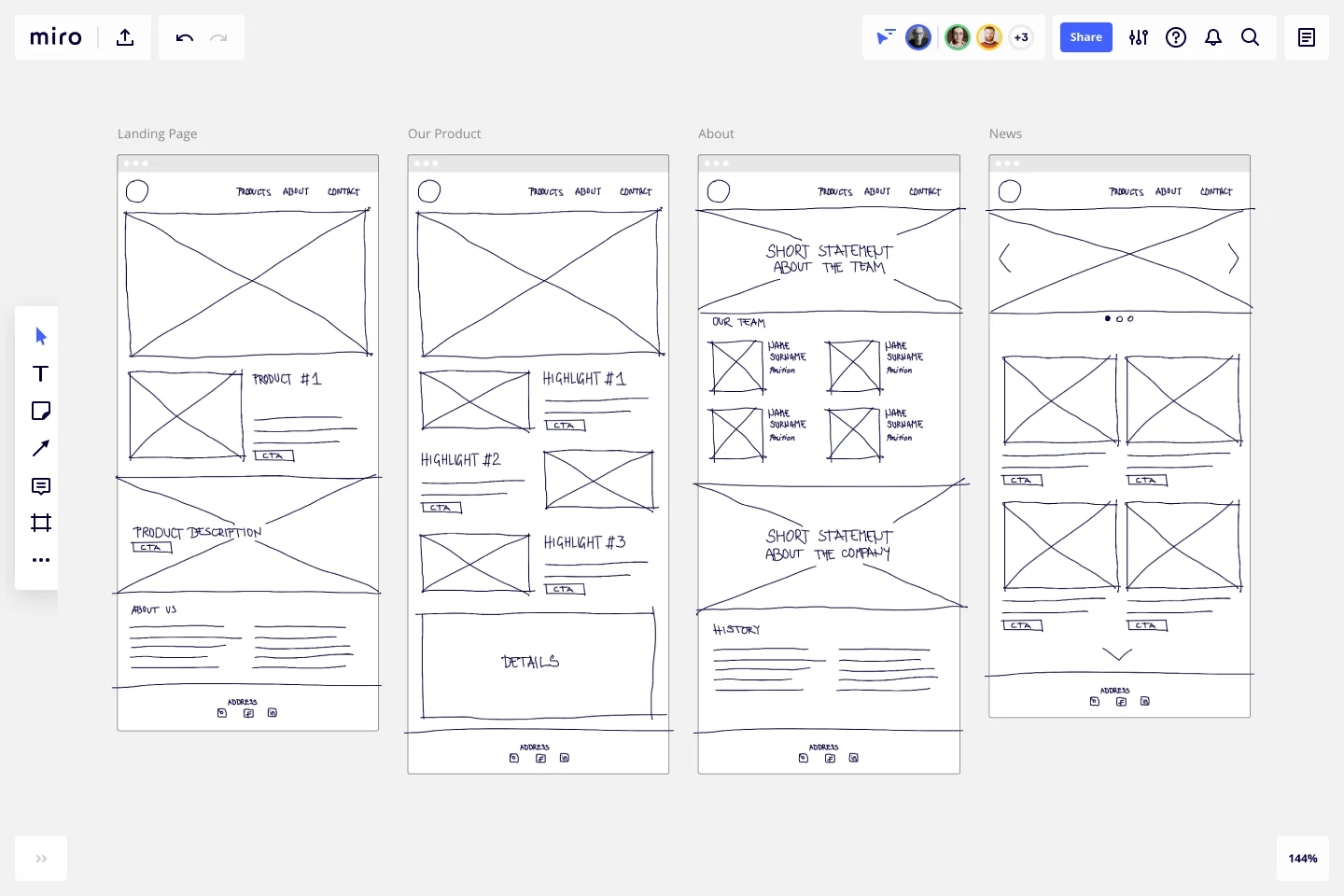
-와이어프레임(wireframe)
전체 밑바탕 레이아웃 잡는 과정
어디에 어떤 내용을 넣을지 구체화 해서 작성하는 게 좋다.
와이어프레임 단계에 컬러는 넣지 않는다
색, 글꼴 또는 내용에 대한 세부 정보는 없는 대신 제품의 구조와 기능에 초점을 맞춤

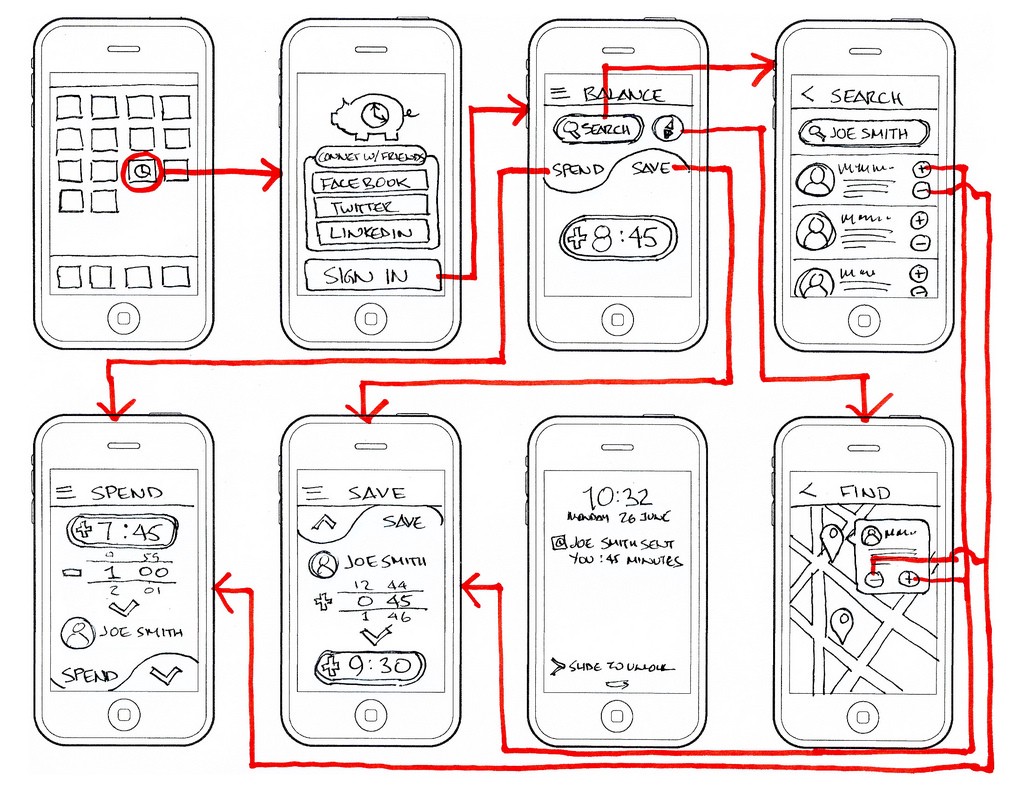
-워크 플로우(workflow)
작업의 흐름

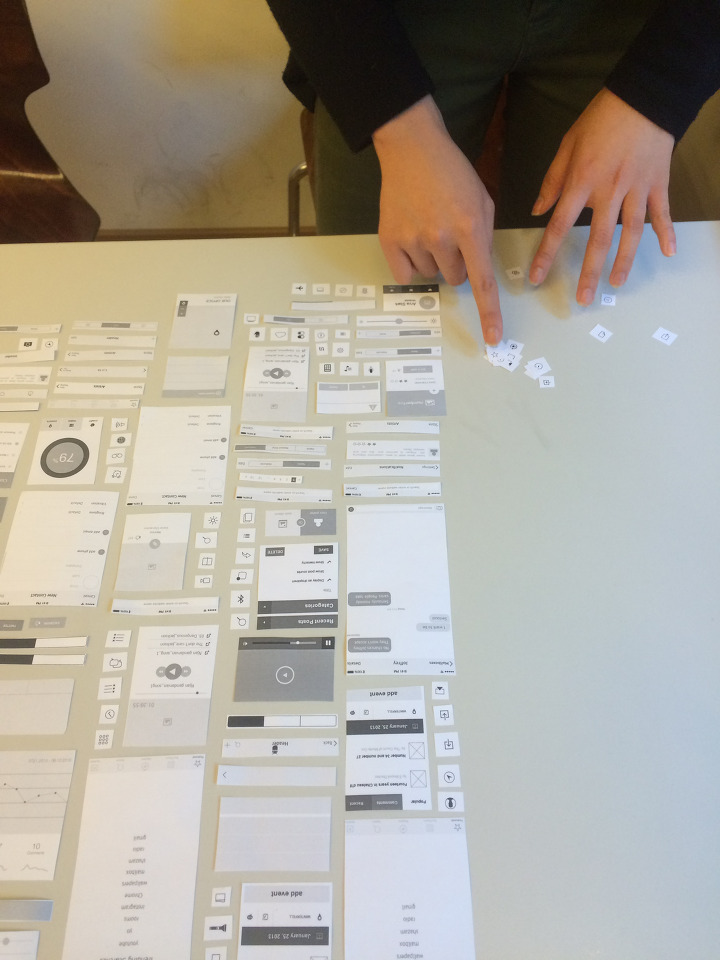
-프로토 타입 (proto type)
시제품 출시 전의 모형
프로토타입은 사용자의 피드백을 얻고, 개선하며, 프로젝트를 개발 팀에 넘기는 최종 단계에서 많이 사용

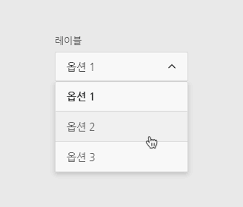
-드롭다운 (drop down)

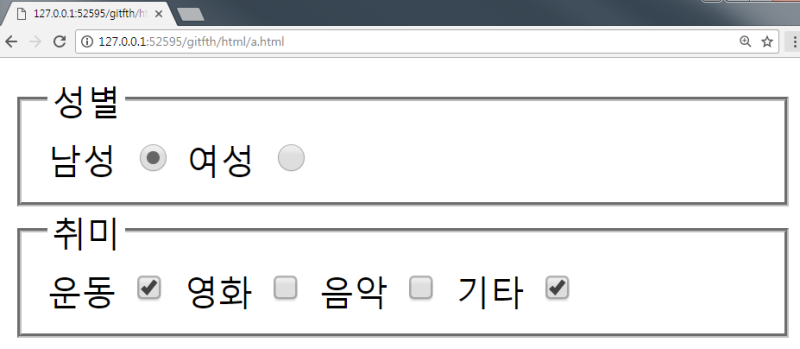
-체크박스 / 라디오 버튼의 차이
체크박스는 중복 선택이 가능

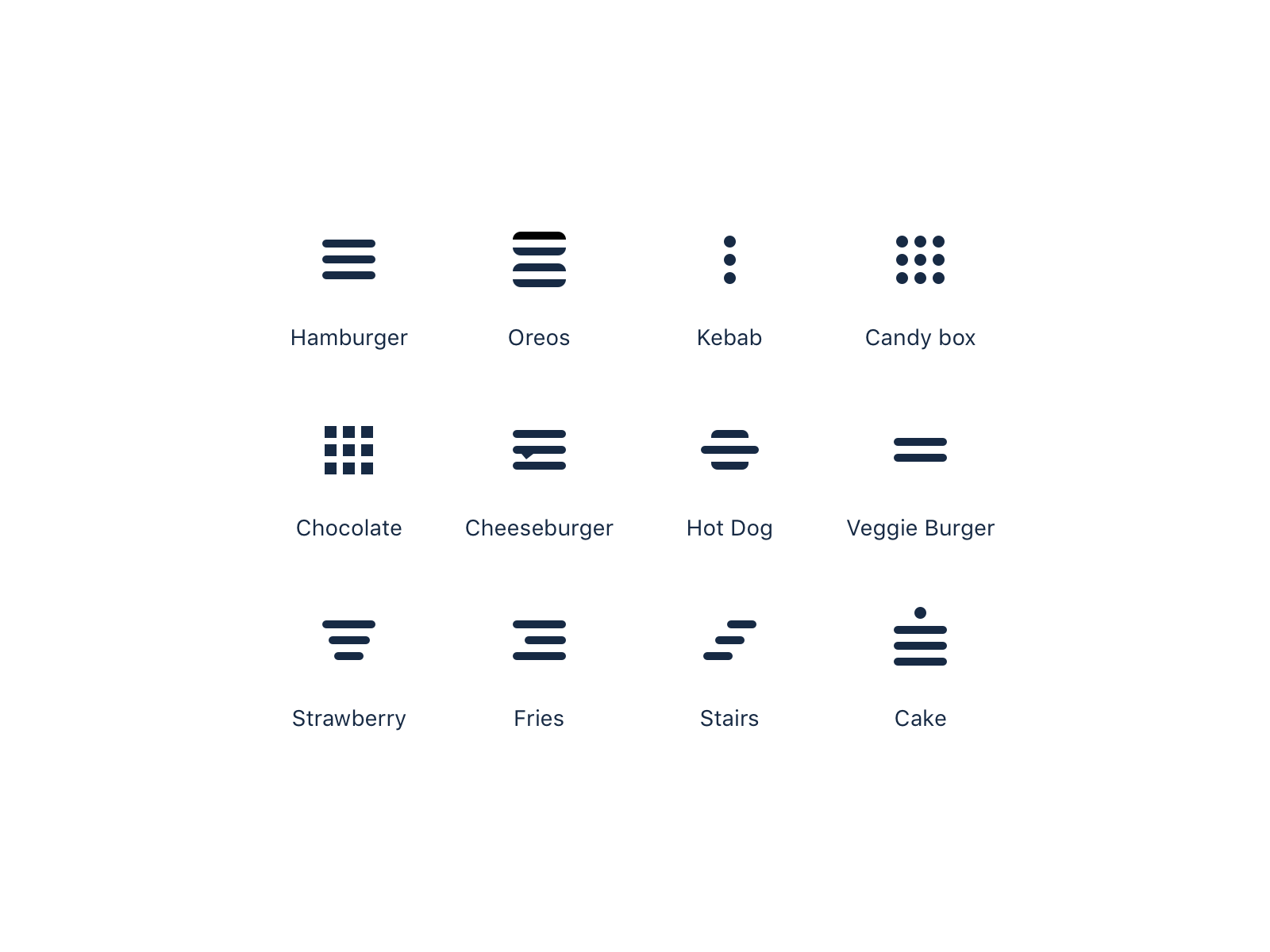
메뉴
1. 벤토메뉴
2. 도너메뉴
3.케밥메뉴
4.미트볼메뉴
5.햄버거메뉴


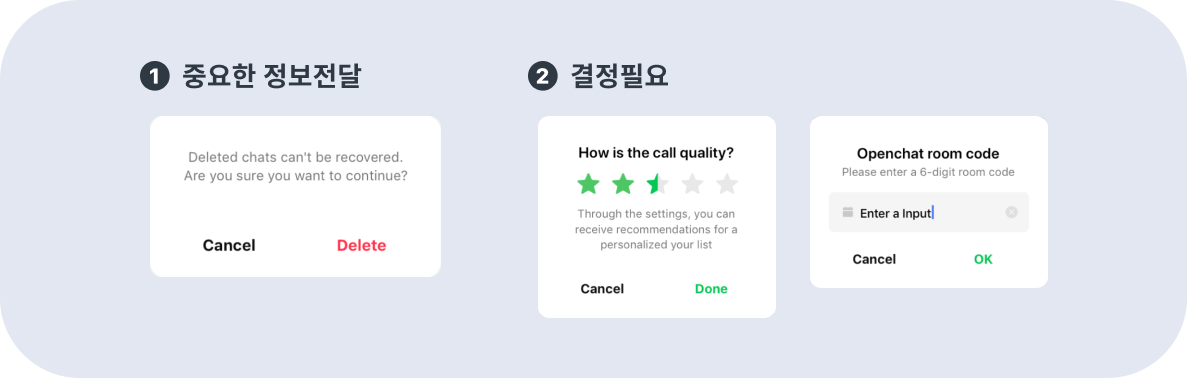
모달
팝업같은 창

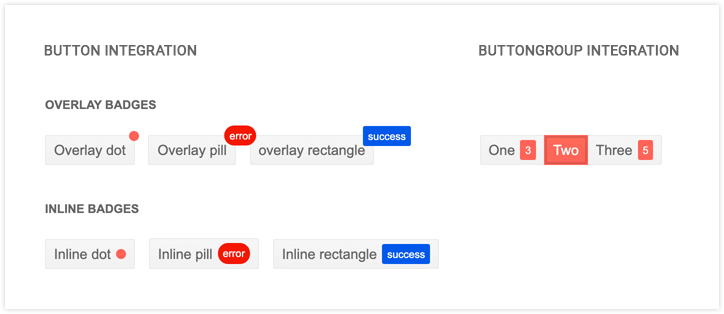
뱃지
메일함 어플 위에 떠있는 숫자표시의 뱃지

상태바
핸드폰 상단의 상태표시 바
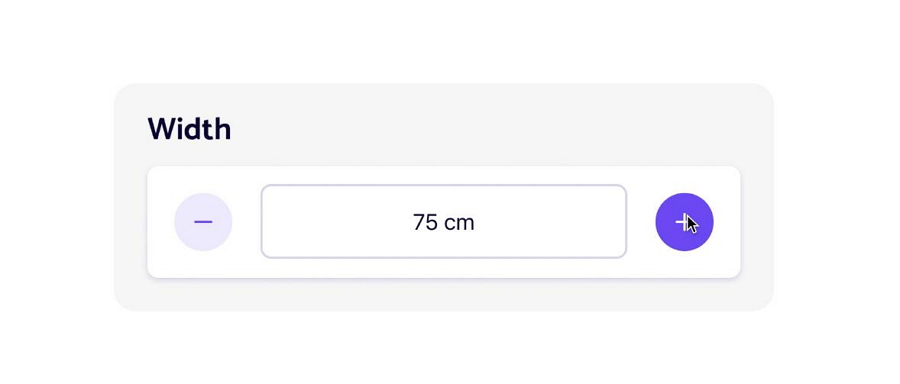
스텝퍼(stepper)
양쪽 - + 버튼을 조절하여 value 값 조정

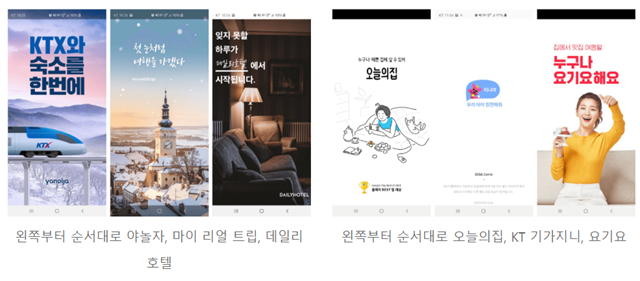
스플래시 (splash)
미리보기 화면 (넷플릭스 들어갈 때 두둥 N!! 뜨는 화면)

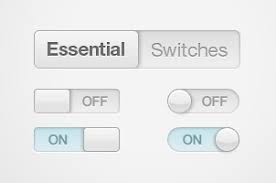
토글(toggle/switch)
온 오프 기능 off/on

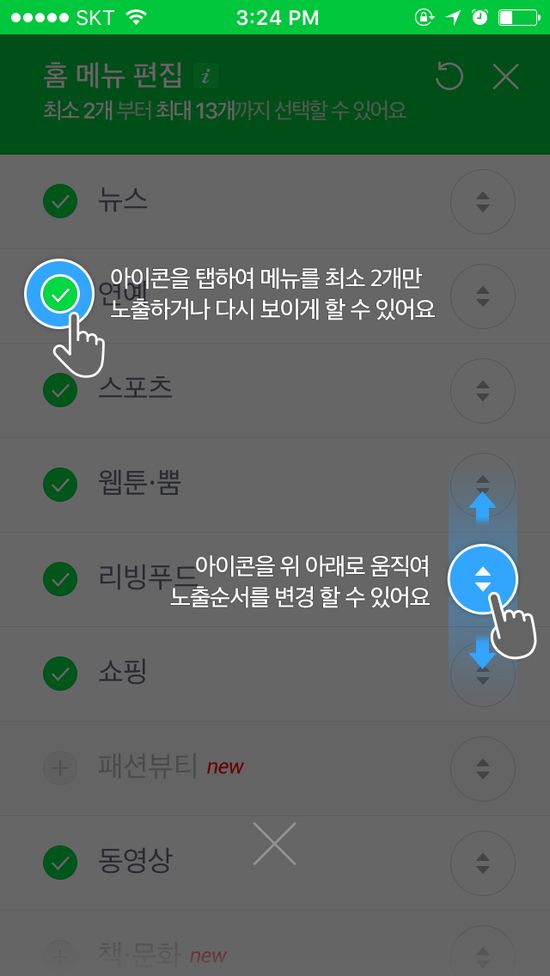
코치마크

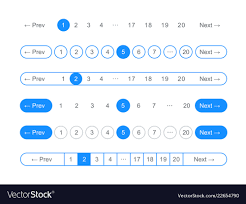
페이지네이션(pagenation)

좋은 UI 를 위한 디자인 원칙
1.폰트
폰트사이즈는 최소 12px~24px를 사용 모바일이라고 너무 작은 사이즈의 폰트 사용은 좋지 않다
2.버튼
버튼 크기는 여유있게 기획 해서 모바일 사용자가 손가락으로 터치 했을 때의 터치 밀도를 고려 한다
3.폰트컬러
강조하고 싶은 컬러를 위해 다른 텍스트의 컬러를 확 빼버리면 전달이 되지 않는다
4.통일감
그리드의 통일로 안정감 있게 기획
5.계층 구조
중요도에 따라서 디자인을 나타내는 표현 기법
(가입 절차 중 본인인증 창에서 필요한 부분에만 강조)
6.네비게이션
인종,성별에 상관없이 사용자가 알기 쉬운 직관적인 아이콘 사용
최대 5개를 넘지 않게 사용 그 이상의 사용은 복잡해진다
7.여백
페이지에 여백을 충분히 줘서 단락 구분과 여유를 준다
포트폴리오를 바라보는 관점
-내가 보여주고 싶은 것을 보여주는 것이 아님
-채용 담당자가 보고 싶은 것을 분석한 뒤 그에 대한 대답을 보여주는 것
-나의 의지나 미래를 확인하는 것이 아님
-과거의 경험, 사실을 확인시켜 주기 위해 만드는 것
'PM > doc' 카테고리의 다른 글
| [아티클 스터디] 토스에서 요즘 '애자일'하는 방법(feat. EoA) (0) | 2023.09.01 |
|---|---|
| 프로토타입과 PMF (0) | 2023.09.01 |
| [우아한 형제들] PO미신, 파랑새를 찾아서 (0) | 2023.08.31 |
| [우아한 형제들] 개발자가 생각하는 좋은 PM 나쁜 PM (0) | 2023.08.31 |
| 기업에서 원하는 PM/PO/서비스 기획자는?! (0) | 2023.08.31 |




댓글