모바일 플랫폼 가이드 라인
📌왜 OS 표준 가이드라인을 알고 있어야 할까?
-익숙한 사용환경
-개발 효율성
-시간 절약
-가이드라인 준수하지 않을 시 마켓 등록 거절 사유가 될 수 있다
📌안드로이드와 iOS 가이드라인
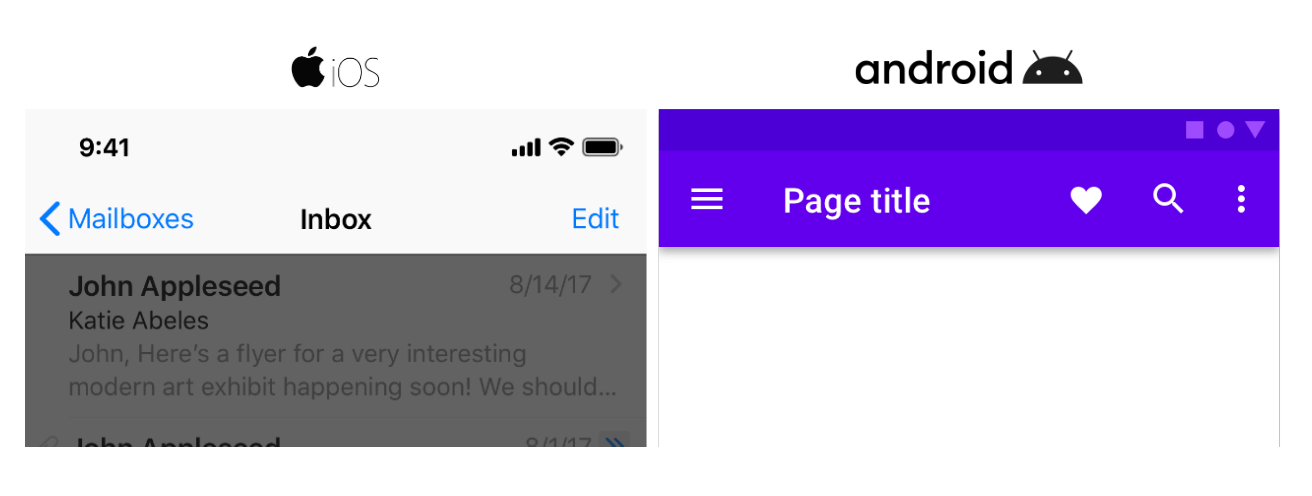
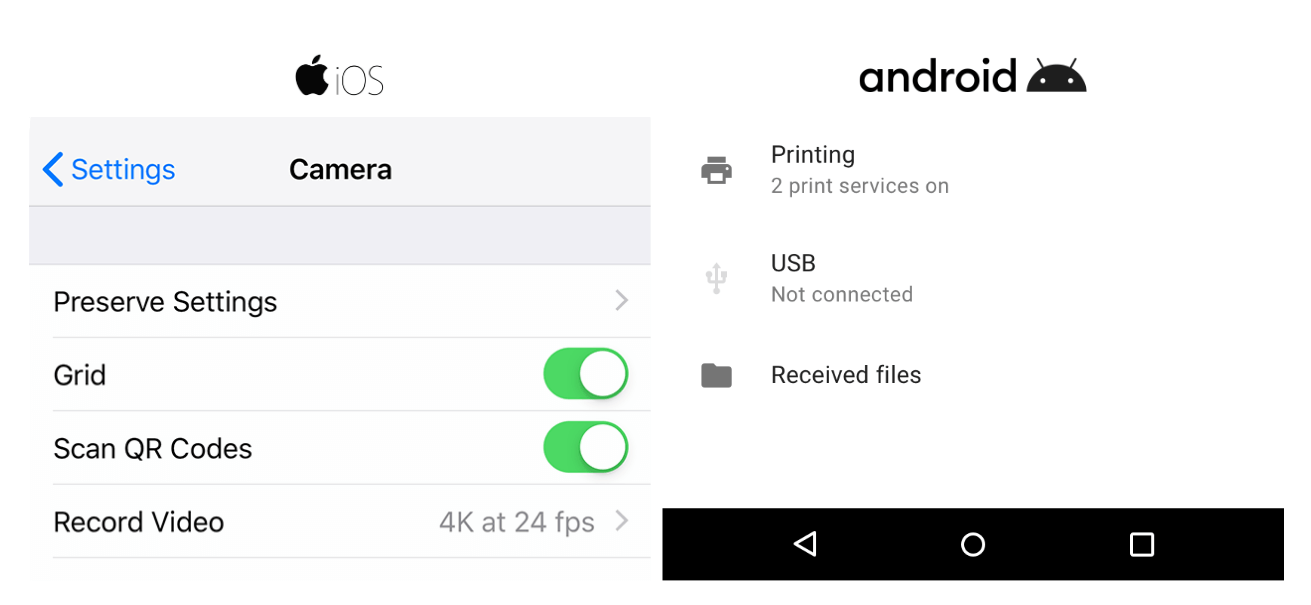
화면 상단 네비게이션

뒤로가기 네비게이션

아이폰 UI에는 하단에 뒤로가기 버튼이 없기 때문에 뒤로가기 버튼을 상단에 배치하여 디자인해야 한다
안드로이드 UI에는 하단에 뒤로가기 버튼이 있기 때문에 상단에 햄버거 메뉴 버튼을 배치할 수 있다
참고
https://pixso.net/kr/reviews/the-ui-differences-between-ios-and-android/
iOS와 안드로이드 UI 디자인의 차이점 [정리]
iOS 혹은 안드로이드 UI 디자인 패턴에 익숙한 사용자가 위화감 없이 자연스럽게 이용할 수 있기 때문입니다. iOS 아이폰과 안드로이드 폰 UI 디자인 차이점을 알려드리겠습니다.
pixso.net
심리학 이론을 활용
1 빠르게 예측하고 사용할 수 있도록 도와준다
2 학습 시간을 단축시키고 에러 발생을 낮출 수 있다
3 의사결정에 드는 시간을 단축
4 인지과부하를 줄이는데 도움이 된다
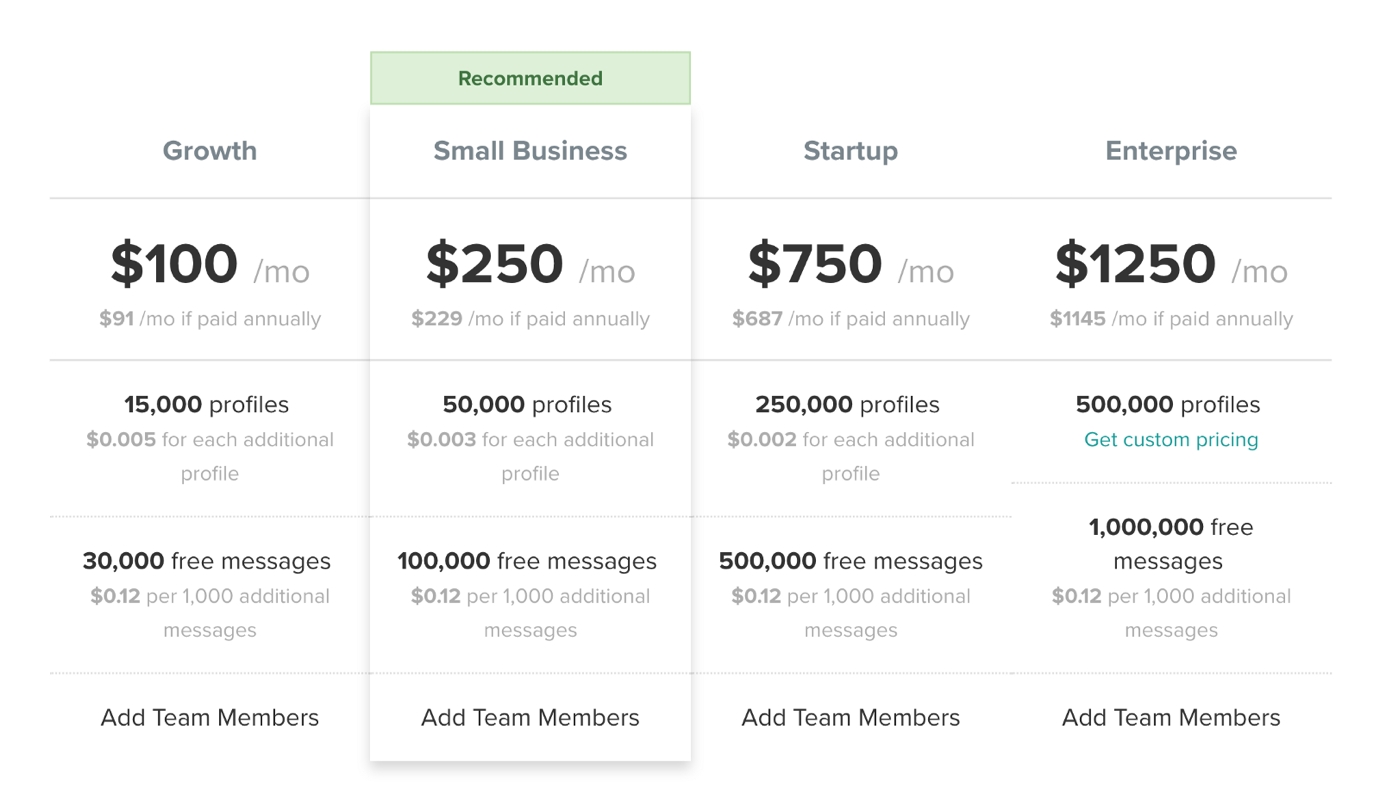
선택의 역설(Paradox of Choice)
사용자에게 너무 많은 옵션이 주어질 경우, 오히려 결정을 내리기 힘들어지고,
적은 옵션을 가졌을 때 보다 더 좋지 않은 선택을 하거나 심지어 선택 자체를 포기하는 현상
#슈퍼마켓 잼 실험 사례
6가지 잼과 24가지 잼의 시식 부스를 설치하고 고객 반응 살피기
예상 - 고객들은 선택권이 많은 부스를 선호할 것이다
결과 - 6가지 잼 30% 구매 / 24가지 잼 3% 구매
선택의 역설을 고려한 UIUX
✅소비자들이 구매결정을 쉽게 내릴 수 있도록 돕기
✅'가격 대비 만족도가 높은 제품' 이나 '판매량이 많은 제품'을 눈에 띄게 배치하기
✅아마존의 '추천 알고리즘' 상품-> 사용자의 탐색해야 하는 범위를 줄여주었다
✅소비자들이 원하는 키워드로 제품을 제시하는 방법
-> 상품의 브랜드, 가격, 스펙으로 보여주는 것이 아닌 소비자 입장에서 이해하기 쉬운 키워드로 제시하기
ex. 대학생용 노트북, 셀카 잘나오는 카메라 등
배민의 경우 전체 카테고리를 상단 메뉴에서 따로 볼 수 있도록 설정하고
메인 화면에서는 사용자가 쉽게 결정을 내릴 수 있도록 상위 카테고리만으로 구성하여 메뉴를 노출하고 있다
본 레스토프 효과 Von Restorff Effect
비슷한 사물이 여러개 있을 때 그 중에서 가장 차이가 나는 한 개만 기억할 가능성이 높다
일반적인 패턴과는 다른 독특한 요소가 있는 경우, 그 요소가 사용자의 주의를 끌고 기억에 오래 남는 현상
본 레스토프 효과를 고려한 UIUX
✅절제와 접근성 고려하기
-남용하지 말고 명확한 목적이 있을 때만 사용할 것
-강조하려는 특정 요소의 시각적 속성이 다양한 사용자에게 어떤 영향을 미치는지 반드시 파악할 것
-> 특정색을 인지하기 어렵거나 저시력 사용자가 불편하지 않도록 설계할 것
✅중요한 정보 강조 - 앱 알림 뱃지, 가격 정책 강조 등
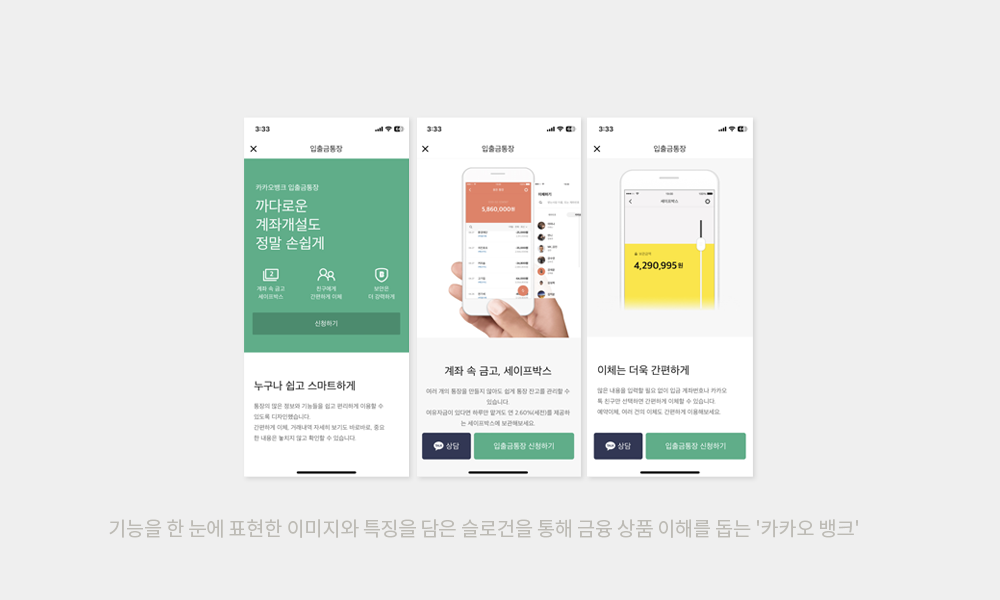
✅사용자 가이드 및 안내 - 중요한 단계, 키 포인트, 동작 버튼 등을 눈에 띄게 표시하여 사용자의 이해 돕기
✅CTA 버튼 - 사용자 시선을 유도하고 빠르게 의사결정을 할 수 있도록 한다


밀러의 법칙
인간이 덩어리를 활용해서 정보를 암기할 때 더 효과적으로 암기할 수 있다
마법의 숫자 7로 정보를 그룹화한다
사람은 보통 작업 기억에 7(±2)개의 항목밖에 저장하지 못한다는 이론으로
사용자가 한 번에 기억하기 쉽게 정보의 덩어리를 나누어야 한다는 것
서열 위치 효과(Serial Position Effect)
목록의 중간 위치항목 보다 처음과 끝에 위치한 항목을 더 잘 기억한다
모바일 디자인의 경우 화면 하단 GNB에 홈과, 마이페이지 등 개인화 또는 메뉴의 순서를 결정하는 중요한 기준이 된다
피크엔드 법칙
인간은 경험 전체의 평균이나 합계가 아니라,
결정적인 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다
긍정적인 순간보다 부정적인 순간을 더 생생하게 기억한다
서비스의 사용자가 전체 경험을 긍정적으로 평가하게 하려면 중요한 순간에 좋은 인상을 심어줘야 한다
Usability 휴리스틱
직관과 경험을 바탕으로 빠르게 의사결정을 내리고 결과를 예측하는 방법론으로 "어림짐작" 또는 "대충 내린 결정"

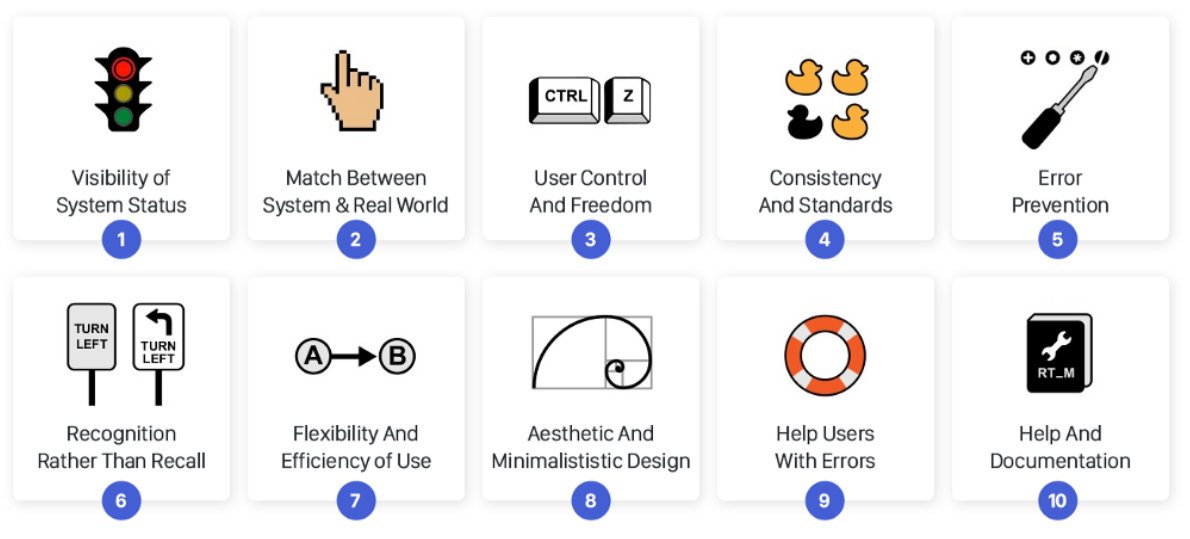
# 제이콥 닐슨의 10가지 휴리스틱 원칙
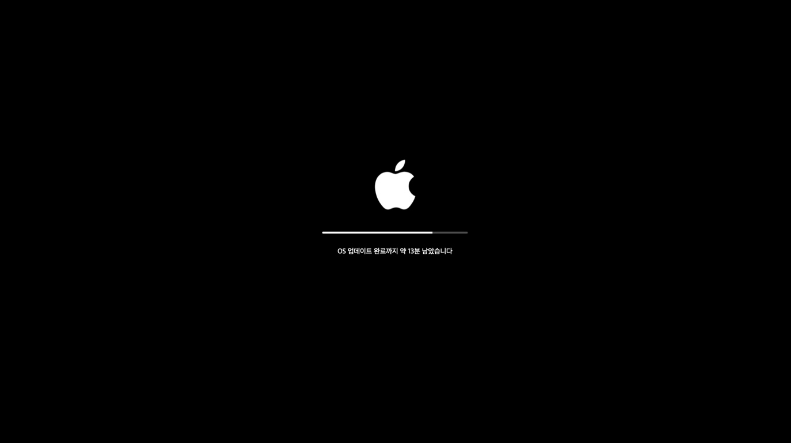
1. 시스템 상태의 시각화 (Visibility of system status)
시스템은 항상 적절한 시간 내에 피드백을 통해 사용자에게 진행되고 있는 일에 대해 정보를 지속적으로 제공해야 한다

✅앱스토어의 업데이트 로딩바
2. 실제 같은 표현 (Match between system system and the real world)
사용자들은 유사한 다른 시스템에 대한 경험을 바탕으로 시스템이 어떻게 작동하는지 추측한다
시스템에서 도출된 용어들이 아닌 사용자의 실제 단어와 문구 등을 사용해야 한다

✅카카오톡의 아이콘 - 사용자가 익숙한 단어와 아이콘이 일치
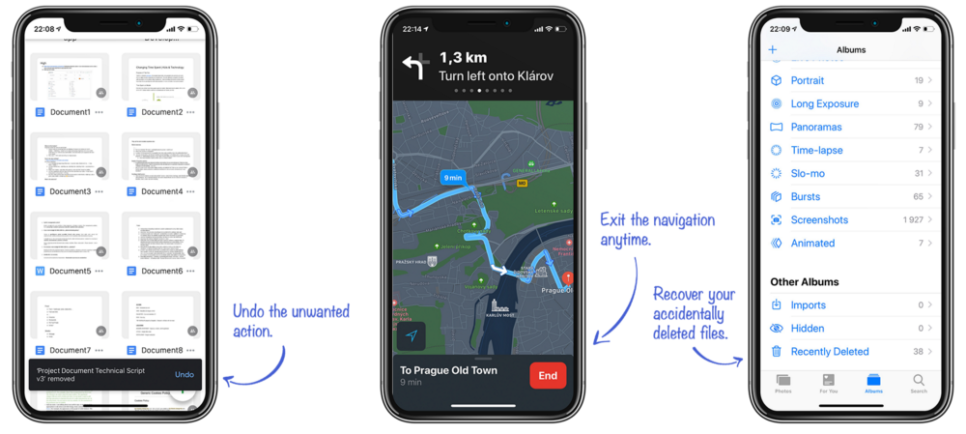
3. 사용자 제어와 자유도 (User control & freedom)
사용에 있어 사용자에게 책임을 주고 그들이 하는 작업을 자유롭게 할 수 있도록 권한을 줘야 한다.
반드시 ‘되돌아가기’와 같은 기능을 통해 사용자의 실수를 되돌릴 수 있어야 한다.

✅메일 작성 취소하기
✅입력 실행 취소하기
4. 일관성과 표준 (Consistency and Standards)
인터페이스의 일관성(내부/외부)을 제공하고 표준화 시켜야 한다.
일관성이 없으면 사용자가 새로운 것을 계속 학습해야 하고, 이는 곧 인지 부하 증가를 의미
UI 문구나 인터랙션 등이 페이지별로 다르면 안 되고, 디자인 시스템과 같은 기준이 필요하다
✅카카오맵 / 네이버 지도 - 지도 UI를 사용해야 하는 서비스에서는 지도를 표시할 때 비슷한 속성을 갖고 있다.
이를 통해 사용자가 다른 서비스를 이용하더라도 익숙하게 사용할 수 있다
5. 에러 방지 (Error Prevention)
오류가 발생하기 쉬운 조건을 제거하거나, 오류를 확인하고 사용자가 작업을 수행하기 전에 확인 옵션을 제시
✅삭제 버튼을 눌렀을 때 한 번 더 확인하는 용도로 팝업을 띄운다
6. 기억보다 직관(인식) (Recognition rather than recall)
사용자가 별도 학습 또는 기억 없이 해당 기능에 대해 쉽게 인식할 수 있어야 한다
예를 들어 검색 바 하나만 보여줄 수 있지만, 연관 태그 모음을 같이 제공하면 사용자는 더 쉽게 선택할 수 있다
✅검색태그
배민 메뉴 검색
티빙 프로그램 검색
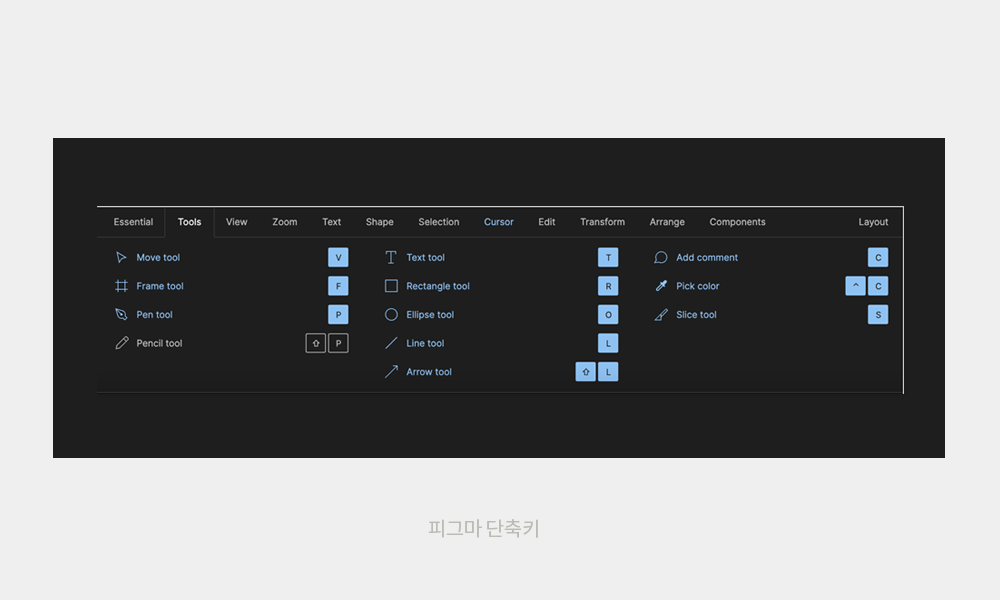
7. 유연하고 효율적인 사용 (Flexibility and efficiency of use)
자주 쓰는 메뉴 모음이나 순서 변경 같이, 숙련된 사용자를 도울 수 있는 방법을 연구해야 한다

8. 간결한 디자인 (Aesthetic and minimalist design)
불필요한 요소가 사용자에게 필요한 정보로부터 사용자의 주의를 분산시키지 않도록 합니다
인터페이스에는 관련 없거나, 불필요한 정보가 포함되지 않아야 한다.
콘텐츠와 기능에 우선순위를 정하고, 우선순위가 높은 것을 잘 제공하고 있는지 확인해야 한다.

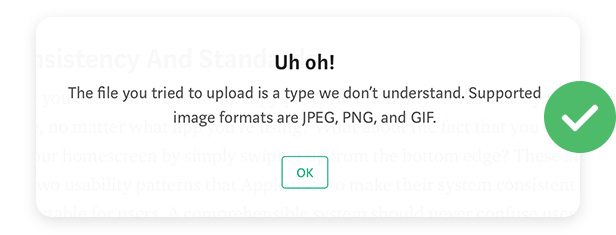
9. 명확한 에러표시 (Help users recognize, diagnose, recover frome errors)
쉽고 명확한 언어로 에러 표시를 해야 한다. 동시에 빠른 해결책이 필요하다


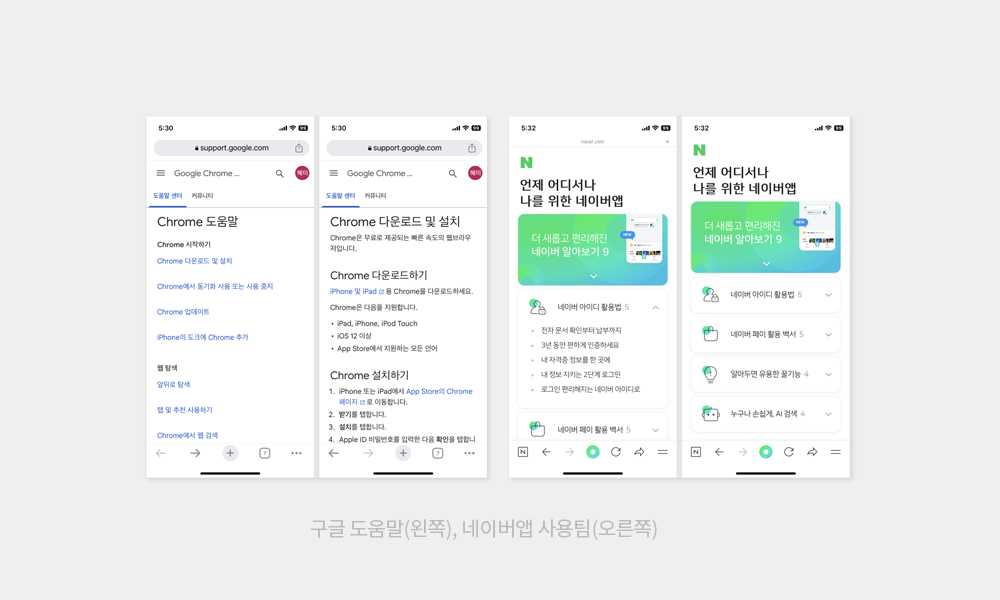
10. 도움말과 메뉴얼 (Help and documentation)
사용자가 어려움에 직면할 때 해당 기능에 대한 설명을 쉽고 빠르게 찾아볼 수 있어야 한다..

참고
https://m.post.naver.com/viewer/postView.naver?volumeNo=31349003&memberNo=2647347
UX디자인을 위한 10가지 휴리스틱 원칙 BY 제이콥 닐슨
[BY 왼손잡이 마케터] 휴리스틱(Heuristic)이란? 휴리스틱을 쉽게 정의 내리면 직관과 경험을 바탕으로 ...
m.post.naver.com
'PM > 매일 학습 일지' 카테고리의 다른 글
| [제로베이스 PM스쿨 18기 학습일지 #24] 플랫폼 비즈니스 / 슈퍼앱 (0) | 2023.10.23 |
|---|---|
| [제로베이스 PM스쿨 18기 학습일지 #23] 6주차 마무리 회고 (1) | 2023.10.20 |
| [제로베이스 PM스쿨 18기 학습일지 #21] 개발 플랫폼 특징 / 개발자&디자이너와 협업하기 (0) | 2023.10.17 |
| [제로베이스 PM스쿨 18기 학습일지 #20] 고객 경험을 만드는 PM 전략 (0) | 2023.10.16 |
| [제로베이스 PM스쿨 18기 학습일지 #19] 포트폴리오 만들 때 고려할 점 (0) | 2023.10.11 |




댓글